Générer Automatiquement des Descriptions d'Images ALT pour un Meilleur Référencement et Accessibilité
Publié le - 20 juin 2024 par Andy Cinquin
SEOOptimisation des imagesAccessibilité webRéférencement naturelMéta descriptionContenu engageantOptimisation SEOAttributs ALT des images
Bonjour à tous,
Suite au développement de notre dernier SaaS "ForVoyez", je voudrais aujourd'hui vous présenter comment générer automatiquement vos descriptions d'images, ces fameux attributs "ALT" des balises d'images que l'on remplit souvent à la hâte, quand on ne les oublie pas complètement.
Ces titres et descriptions d'images sont cruciaux pour deux raisons principales : le référencement (Google y accorde une grande importance) et l'accessibilité (les lecteurs d'écran utilisent ces attributs).
Voyons comment utiliser notre solution et pourquoi elle va révolutionner votre workflow !
Découverte & Utilisation de ForVoyez
Commencez par vous rendre sur notre plateforme et inscrivez-vous : https://forvoyez.com

Vous pouvez vous connecter via GitHub, Google, ou en utilisant notre formulaire d'inscription standard.

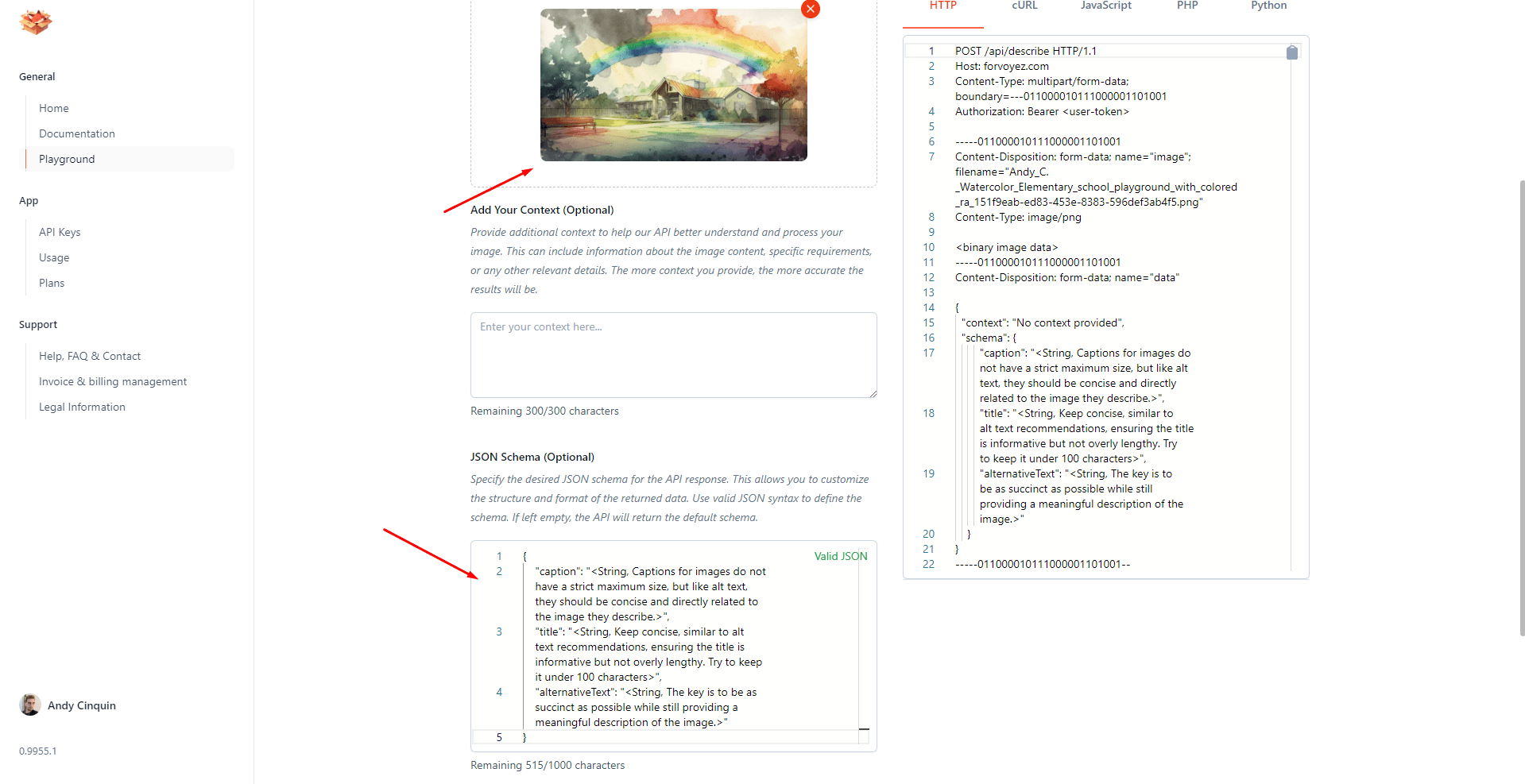
Dirigez-vous ensuite vers la section "Playground" pour tester directement sur le site web et comprendre son fonctionnement.

Vous y trouverez trois zones principales : l'espace de téléchargement d'image, la zone de contexte personnalisé, et l'affichage en direct des requêtes (similaire à ce que vous obtiendriez côté backend dans une application).
Comment générer automatiquement les descriptions d'images

Vous pouvez personnaliser le schéma de retour de notre API selon vos besoins. Par exemple, pour ajouter des mots-clés SEO, ajoutez simplement :
"keywords": "<String, multiple, unique keywords that describe the image, and the context around, seo optimized.>"

Lancez ensuite l'analyse d'image et vous obtiendrez rapidement un retour comme celui-ci :

Intégration dans vos applications
Pour utiliser ce processus à grande échelle dans vos applications, rendez-vous dans la section "API KEYS".

Créez votre token pour l'utiliser directement dans votre API.

N'oubliez pas de copier votre token !
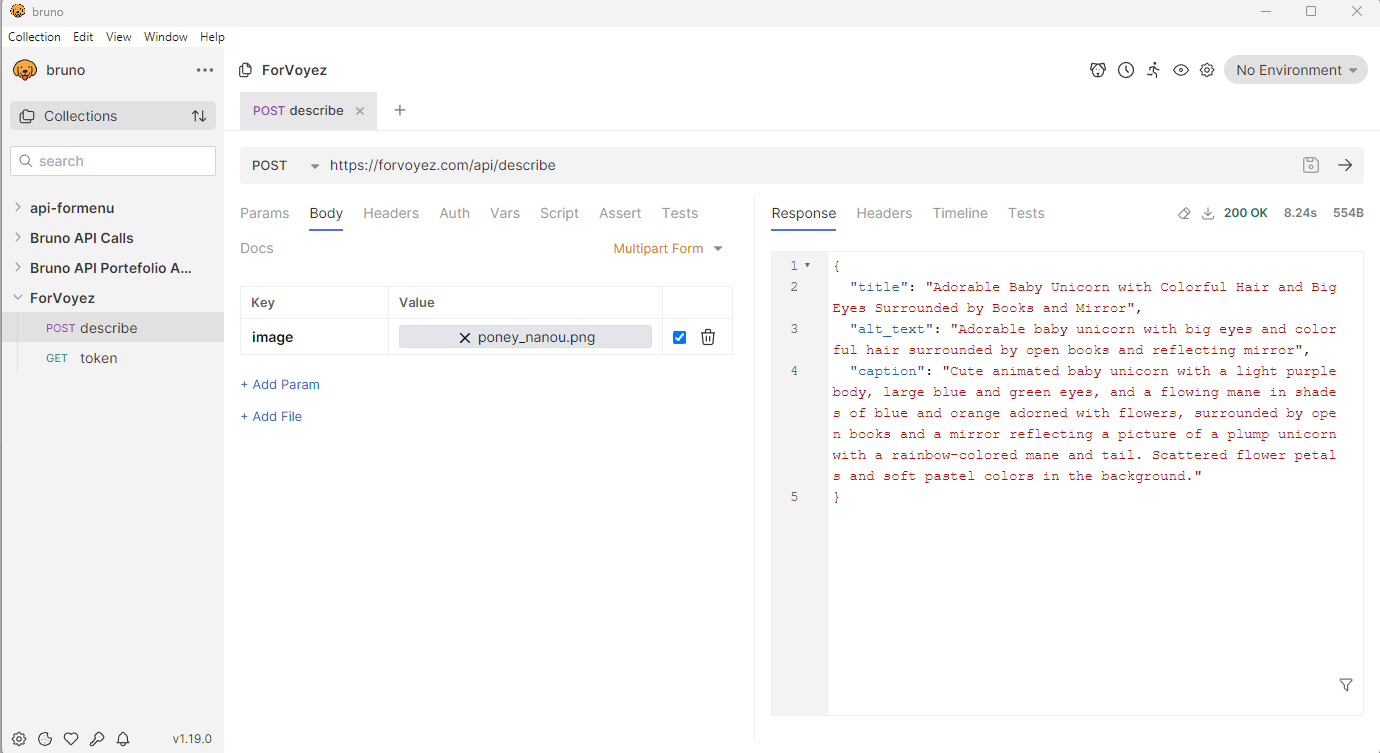
Ensuite, dans votre outil préféré (IDE, Bruno, Insomnia, ou Postman), utilisez l'URL suivante :
https://forvoyez.com/api/describe
Comme indiqué dans notre guide d'utilisation : https://doc.forvoyez.com/describe

Ajoutez votre image en paramètre.

Et n'oubliez pas d'inclure votre token dans la partie "Auth".

Et voilà ! C'est ainsi que vous pouvez utiliser le service directement depuis Bruno. Impressionnant, n'est-ce pas ?
Il ne vous reste plus qu'à automatiser ce processus dans une boucle pour traiter tous vos fichiers, et le tour est joué !
N'hésitez pas à essayer ForVoyez et à nous faire part de vos retours. Nous sommes impatients de voir comment vous allez l'utiliser pour optimiser vos workflows !
🚀 Merci d'avoir lu jusqu'ici !
Si cet article vous a plu, partagez-le autour de vous.
💡 Une idée en tête ? Discutons-en !☕