Mise en place d'un environnement de dev pour Plugin Wordpress: Guide étape par étape
Publié le - 3 septembre 2024 par Andy Cinquin
Développement de pluginsForVoyezDéveloppement WebCapRoverCoolifyDéveloppement PHPBases de données MySQLEnvironnement de développementPlugin WordPress
Prérequis
Avant toute chose, il faut pouvoir faire ce tuto :
- PHP 8.2 installé
- Une base de données disponible (MySQL ou MariaDB)
- Un serveur avec CapRover / Coolify
Installation de l'environnement
Bonjour à tous,
Nous allons voir dans cet article comment j'ai fait pour développer le plugin ForVoyez, par quelles étapes je suis passé, et comment j'ai réfléchi.
Tout d'abord, pour l'environnement de dev, j'avais suivi une formation du côté de Grafikart il y a quelques années, et je me souvenais qu'il utilisait "WordPlate" (GitHub - vinkla/wordplate: WordPlate is a boilerplate for WordPress, built with Composer and designed with sensible defaults.)
Je suis donc allé voir le repo en question, et j'ai trouvé qu'il était pas trop mal et que ça pouvait faire l'affaire. J'avais donc ma base WordPress.
En plus de cette base, il me fallait une base pour ma base de données justement.
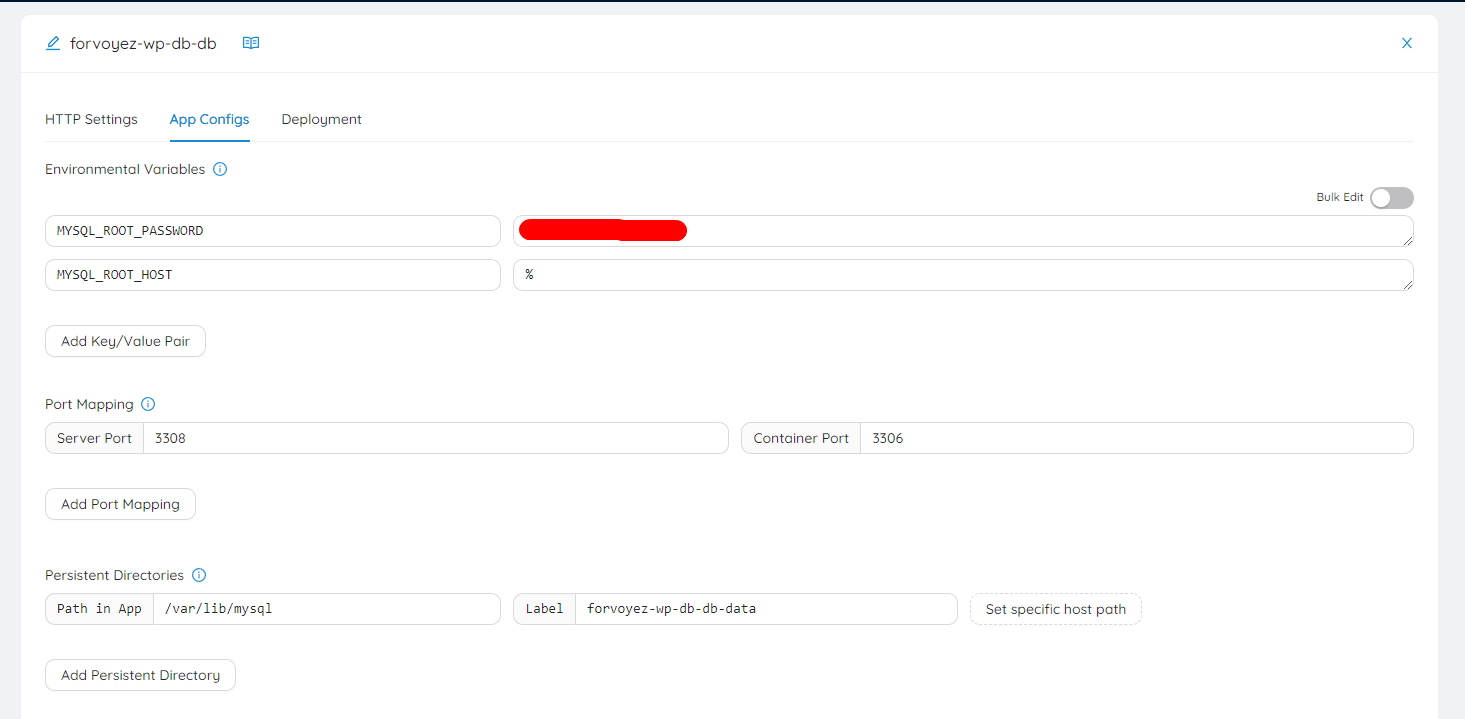
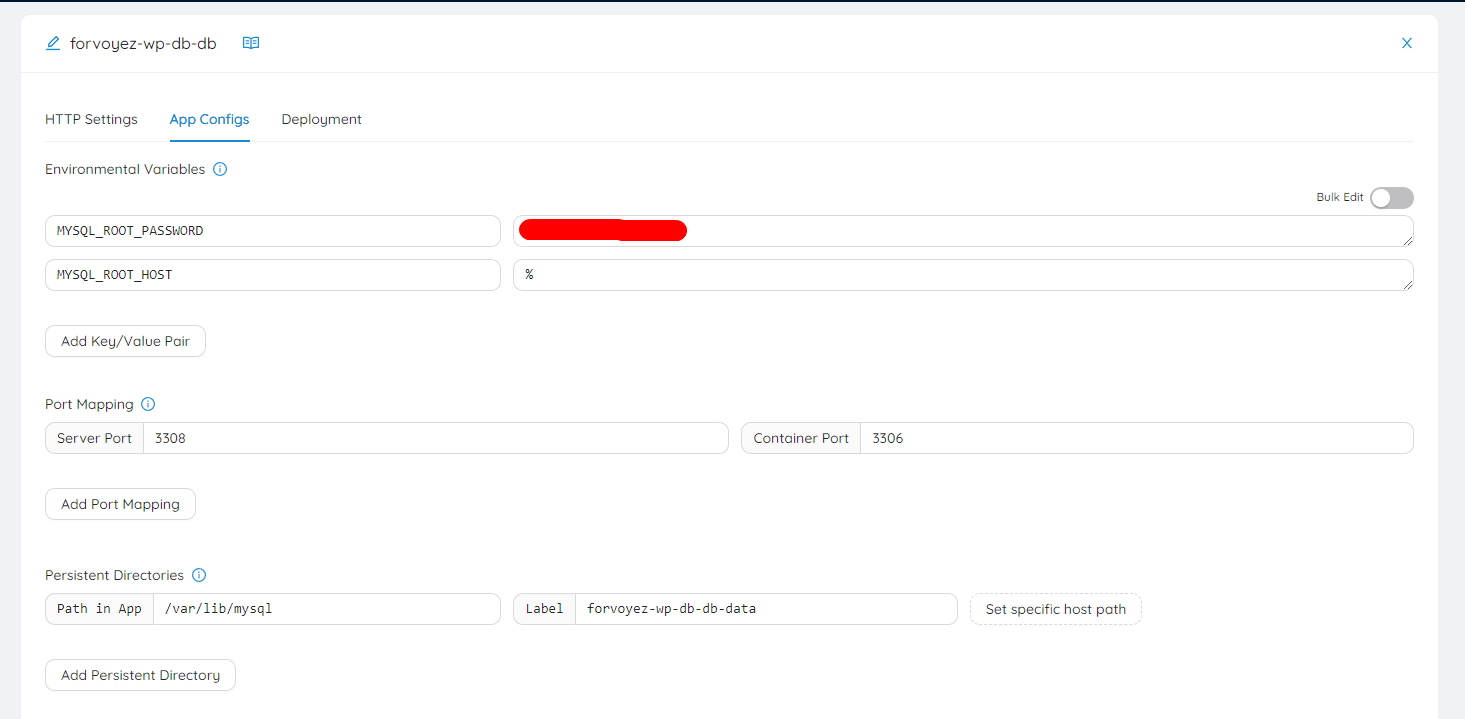
Pour ce faire, j'ai déployé sur mon CapRover une base de données via une image Docker de MariaDB.
Pour ce faire, j'ai déployé sur mon CapRover une base de données via une image Docker de MariaDB.
J'ai ajouté les variables d'environnement suivantes :


Et fait un mapping sur 3308 & 3308 pour pouvoir accéder à ce port depuis l'extérieur.
Ensuite dans mon environnement de dev, après avoir lancé la commande suivante pour WordPlate :
composer create-project --prefer-dist vinkla/wordplate forvoyez-wp
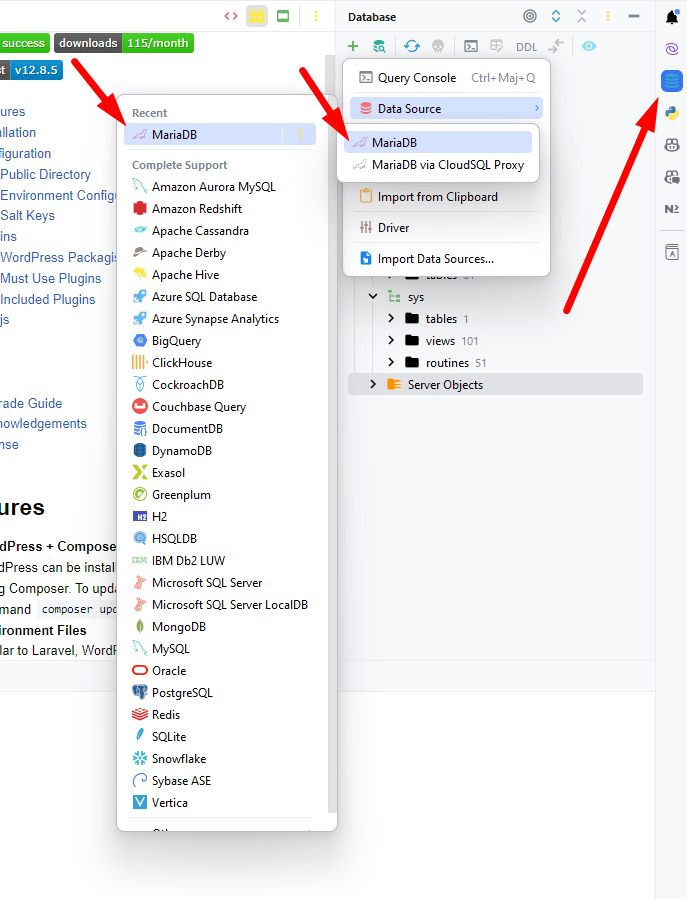
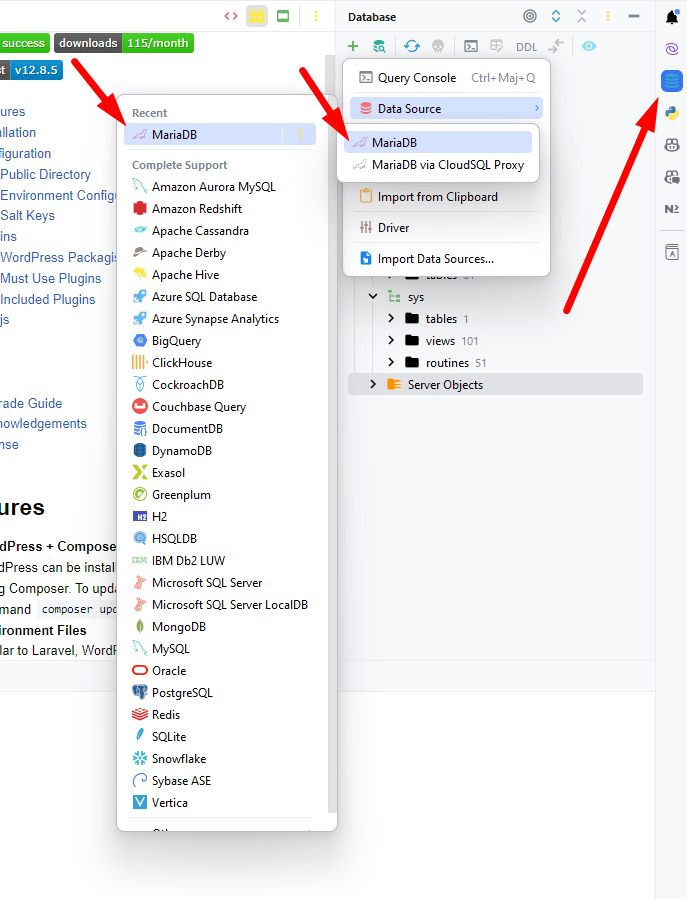
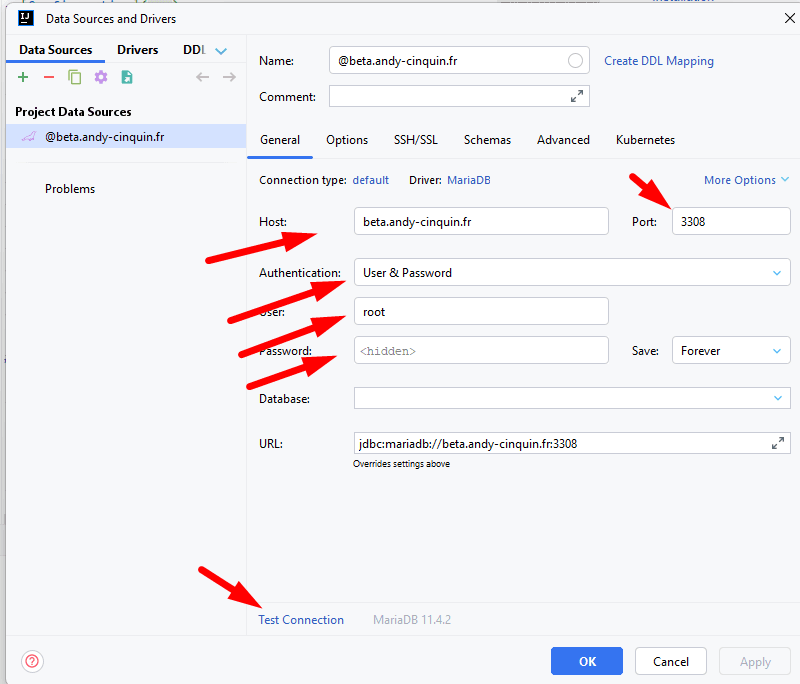
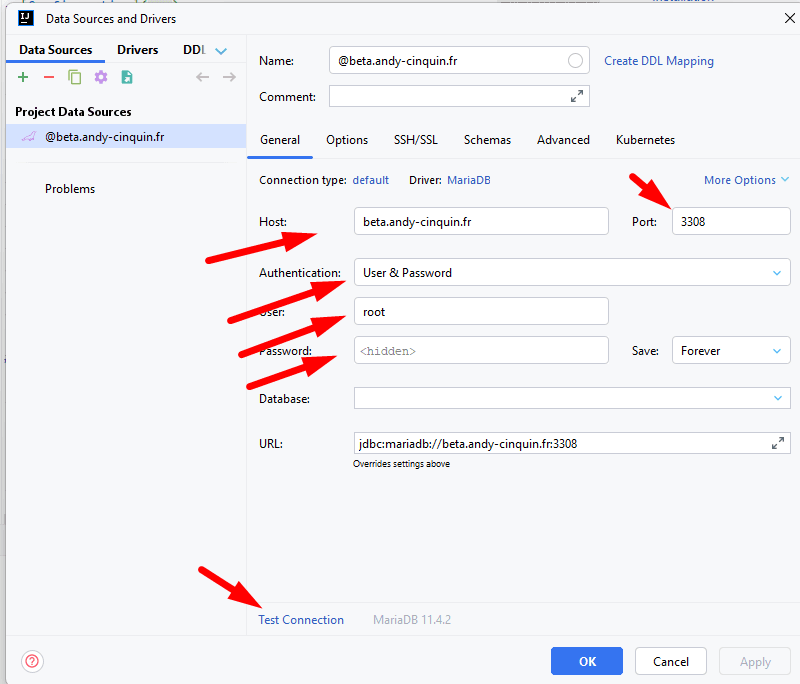
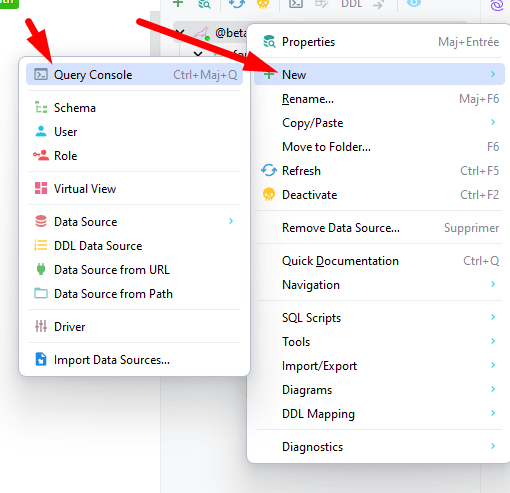
J'ai rempli les credentials correspondants, et dans la partie "database" de mon IDE également :


Il me fallait ensuite simplement remplir les éléments nécessaires : le port, l'adresse, la db, l'utilisateur et le mot de passe.


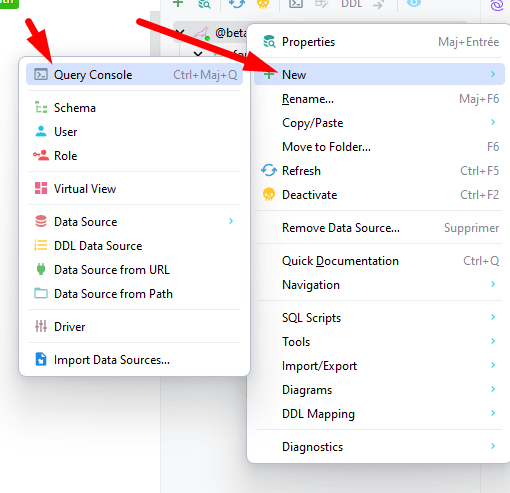
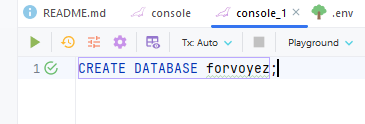
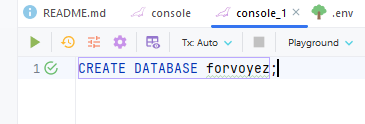
Puis plus qu'à créer la base de données :




CREATE DATABASE forvoyez
Parfait !
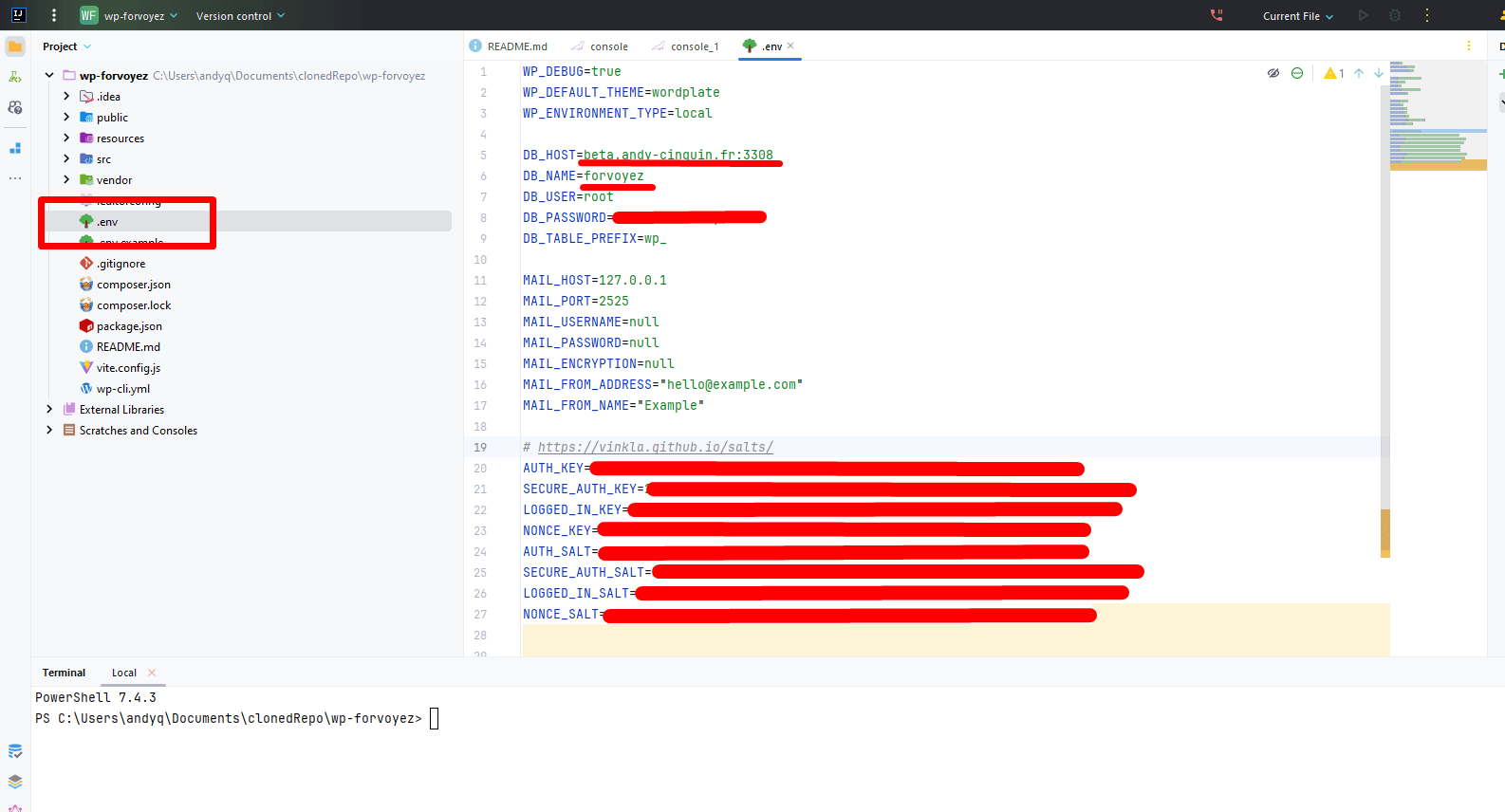
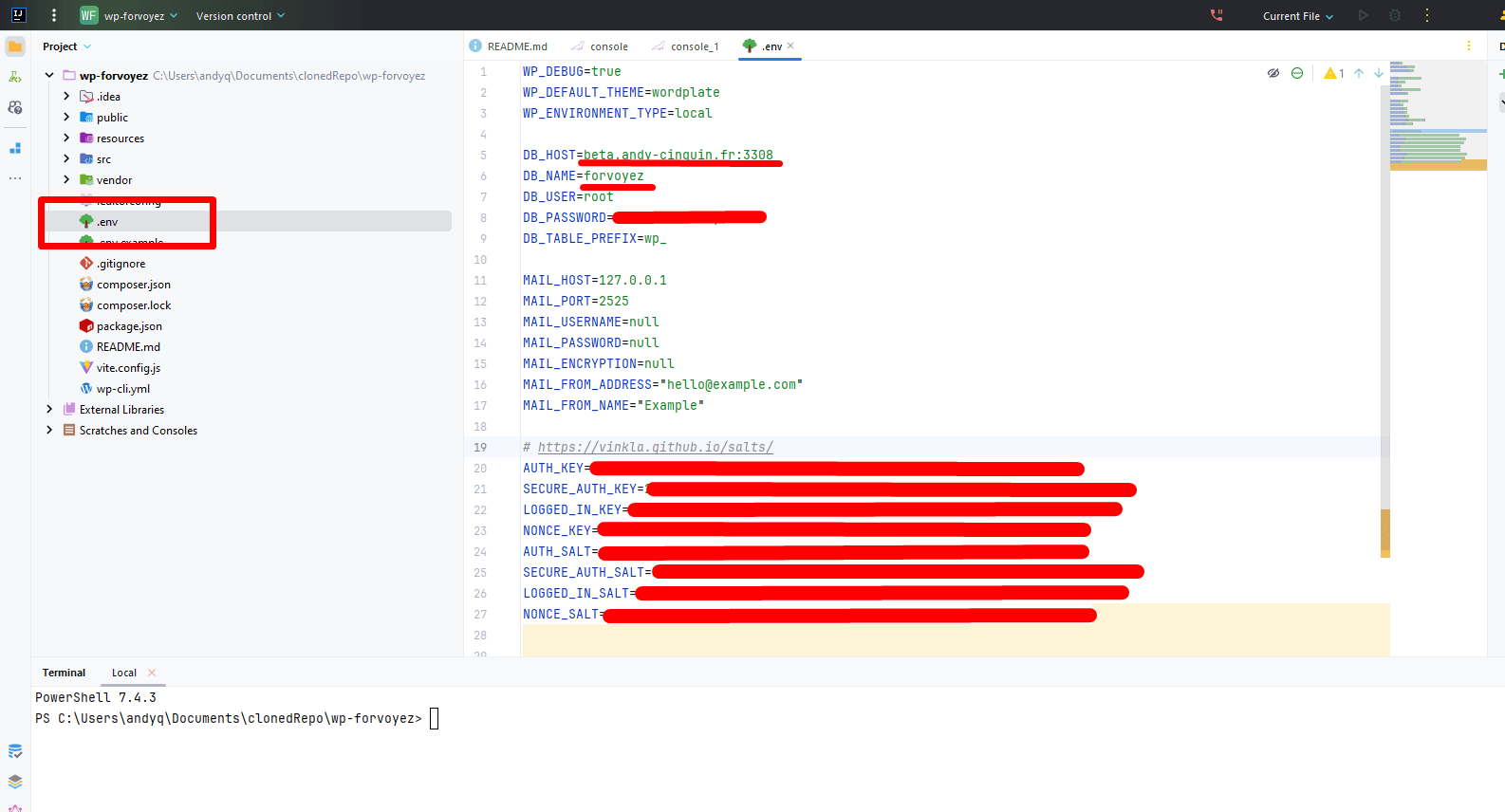
Maintenant on a un début d'environnement fonctionnel, plus qu'à remplir les variables d'environnement pour WordPress !


Tous ces éléments peuvent être ajoutés et remplacés, on change les variables d'environnement pour se connecter à la base de données.
Ensuite, plus qu'à lancer WordPress !
On tape :
On tape :
composer install
et
npm install
puis
php -S 127.0.0.1:8000 -t public/
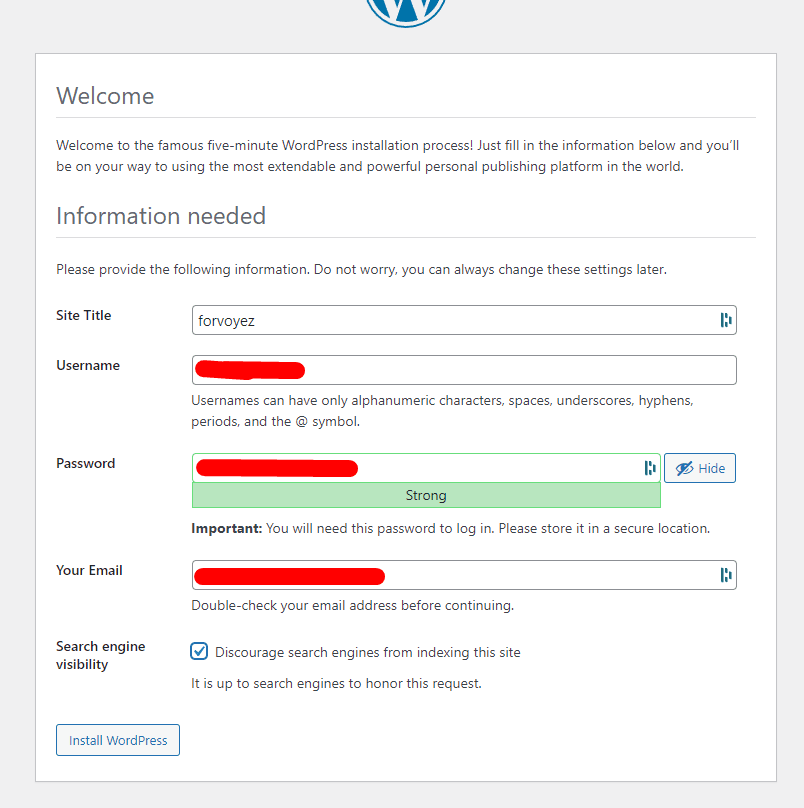
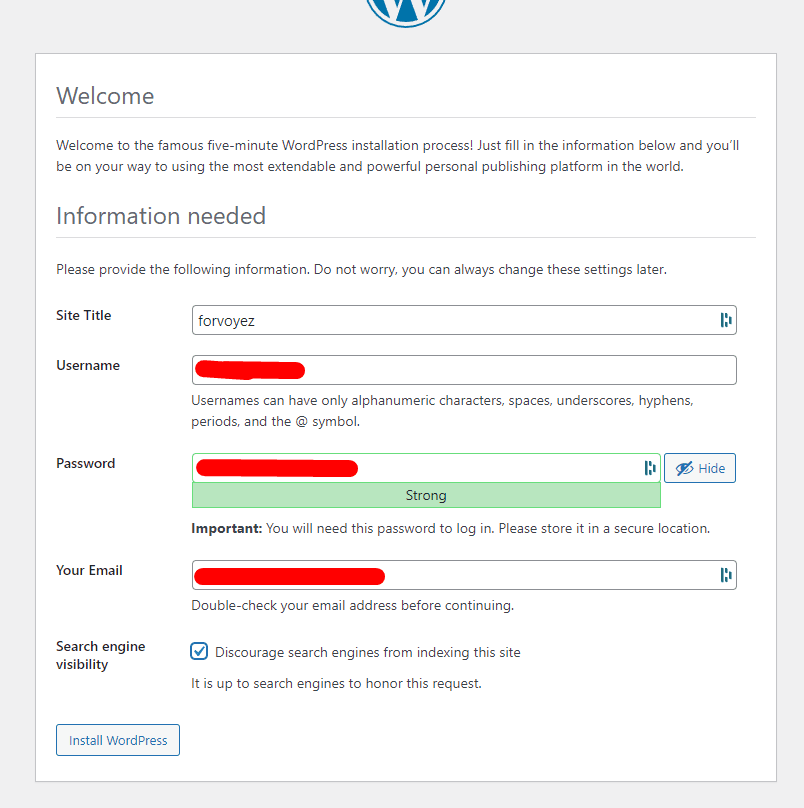
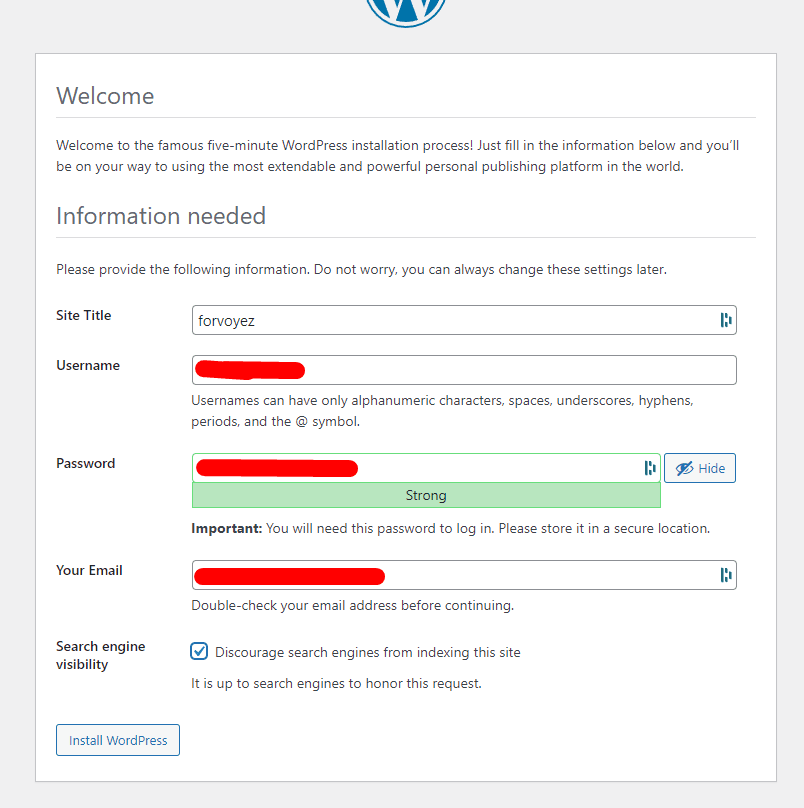
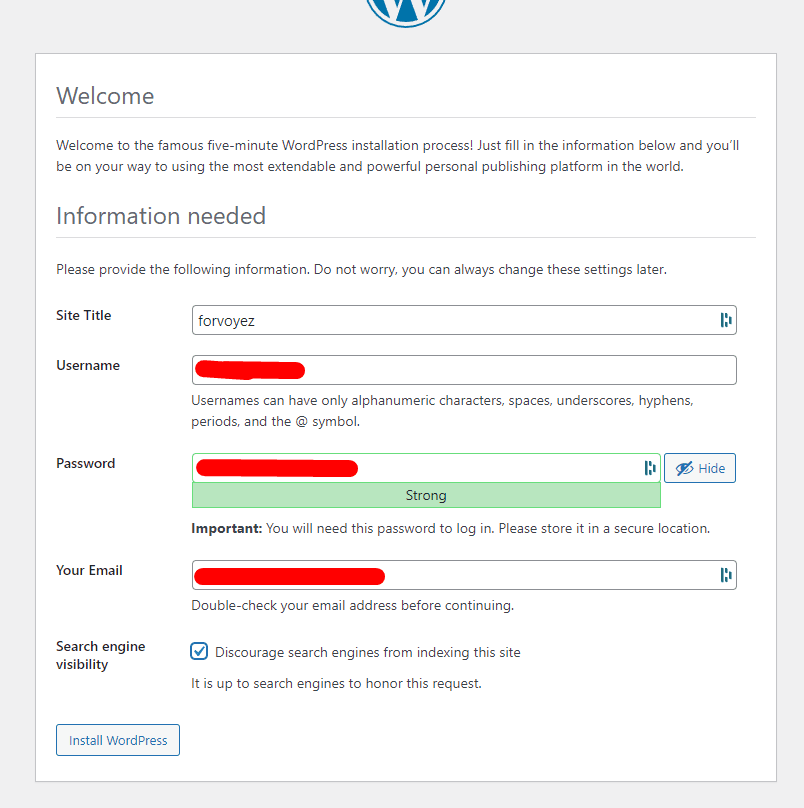
On va ensuite sur l'URL en question (127.0.0.1) via un navigateur :




Et on remplit le petit formulaire !
Et c'est parti pour le développement de ce plugin !
🚀 Merci d'avoir lu jusqu'ici !
Si cet article vous a plu, partagez-le autour de vous.
💡 Une idée en tête ? Discutons-en !☕