Développement d'un Plugin Strapi
Publié le - 10 avril 2024 par Andy Cinquin
StrapiCMS HeadlessDéveloppement PluginConseilsJavascriptTypescript
Dans cet article nous allons voir comment j'ai fait, et pourquoi j'ai développé un plugin pour Strapi, quelles sont les problématiques associées, et les conseils que je peux donner au final.
Tout d'abord, c'est quoi Strapi ?
Strapi c'est un CMS headless, un outil qui permet de générer ses schémas et gérer ses données ultra facilement et rapidement, un peu comme le font Firebase, Supabase, Directus, Pocketbase... La liste pourrait être très longue, la jungle des CMS est vaste.
Strapi c'est un CMS headless, un outil qui permet de générer ses schémas et gérer ses données ultra facilement et rapidement, un peu comme le font Firebase, Supabase, Directus, Pocketbase... La liste pourrait être très longue, la jungle des CMS est vaste.
Le langage ? JavaScript !
La tête que doit avoir un plugin : une architecture infernale ! (j'en fait des caisses, en vrai, l'architecture est archi propre !)
La tête que doit avoir un plugin : une architecture infernale ! (j'en fait des caisses, en vrai, l'architecture est archi propre !)
. \# root of the plugin folder (e.g., /src/plugins/my-plugin)
├── [admin](https://docs.strapi.io/dev-docs/api/plugins/admin-panel-api) \# Admin panel part of your plugin.
│ └── src
│ ├── components \# Contains your front-end components
│ │ ├── Initializer
│ │ │ └── index.js \# Plugin initializer
│ │ └── PluginIcon
│ │ └── index.js \# Contains the icon of your plugin in the main navigation
│ ├── pages \# Contains the pages of your plugin
│ │ ├── App
│ │ │ └── index.js \# Skeleton around the actual pages
│ │ └── HomePage
│ │ └── index.js \# Homepage of your plugin
│ ├── translations \# Translations files to make your plugin i18n-friendly
│ │ ├── en.json
│ │ └── fr.json
│ └── utils
│ │ └── getTrad.js \# getTrad function to return the corresponding plugin translations
│ ├── index.js \# Main setup of your plugin, used to register elements in the admin panel
│ └── pluginId.js \# pluginId variable computed from package.json name
├── node\_modules
├── [server](https://docs.strapi.io/dev-docs/api/plugins/server-api) \# Back-end part of your plugin
│ ├── [config](https://docs.strapi.io/dev-docs/api/plugins/server-api#configuration)
│ │ └── index.js \# Contains the default server configuration
│ ├── [content-types](https://docs.strapi.io/dev-docs/api/plugins/server-api#content-types) \# Content-types specific to your plugin
│ │ └── index.js \# Loads all the plugin's content-types
│ ├── [controllers](https://docs.strapi.io/dev-docs/api/plugins/server-api#controllers) \# Controllers specific to your plugin
│ │ ├── index.js \# Loads all the plugin's controllers
│ │ └── my-controller.js \# Custom controller example. You can rename it or delete it.
│ ├── [middlewares](https://docs.strapi.io/dev-docs/api/plugins/server-api#middlewares) \# Middlewares specific to your plugin
│ │ └── index.js \# Loads all the plugin's middlewares
│ ├── [policies](https://docs.strapi.io/dev-docs/api/plugins/server-api#policies) \# Policies specific to your plugin
│ │ └── index.js \# Loads all the plugin's policies
│ ├── [routes](https://docs.strapi.io/dev-docs/api/plugins/server-api#routes) \# Routes specific to your plugin
│ │ └── index.js \# Contains an example route for the my-controller custom controller example
│ └── [services](https://docs.strapi.io/dev-docs/api/plugins/server-api#services) \# Services specific to your plugin
│ │ ├── index.js \# Loads all the plugin's services
│ │ └── my-service.js \# Custom service example. You can rename it or delete it.
│ ├── [bootstrap.js](https://docs.strapi.io/dev-docs/api/plugins/server-api#bootstrap) \# Function that is called right after the plugin has registered
│ ├── [destroy.js](https://docs.strapi.io/dev-docs/api/plugins/server-api#destroy) \# Function that is called to clean up the plugin after Strapi instance is destroyed
│ ├── index.js \# Loads the code for all the server elements
│ └── [register.js](https://docs.strapi.io/dev-docs/api/plugins/server-api#register) \# Function that is called to load the plugin, before bootstrap.
├── package.json
├── README.md
├── [strapi-admin.js](https://docs.strapi.io/dev-docs/api/plugins/admin-panel-api) \# Entrypoint for the admin panel (front end)
└── [strapi-server.js](https://docs.strapi.io/dev-docs/api/plugins/server-api) \# Entrypoint for the server (back end)
Grossièrement, le plugin est divisé en partie back & front, le front est en React, le back lui en javascript, avec le système de gestion des données et d'API de Strapi et ses outils internes.

L'idée ici est de parcourir l'entièreté des images dans notre strapi, de les lister si et seulement si elles n'ont pas de textes alternatifs et de légendes.
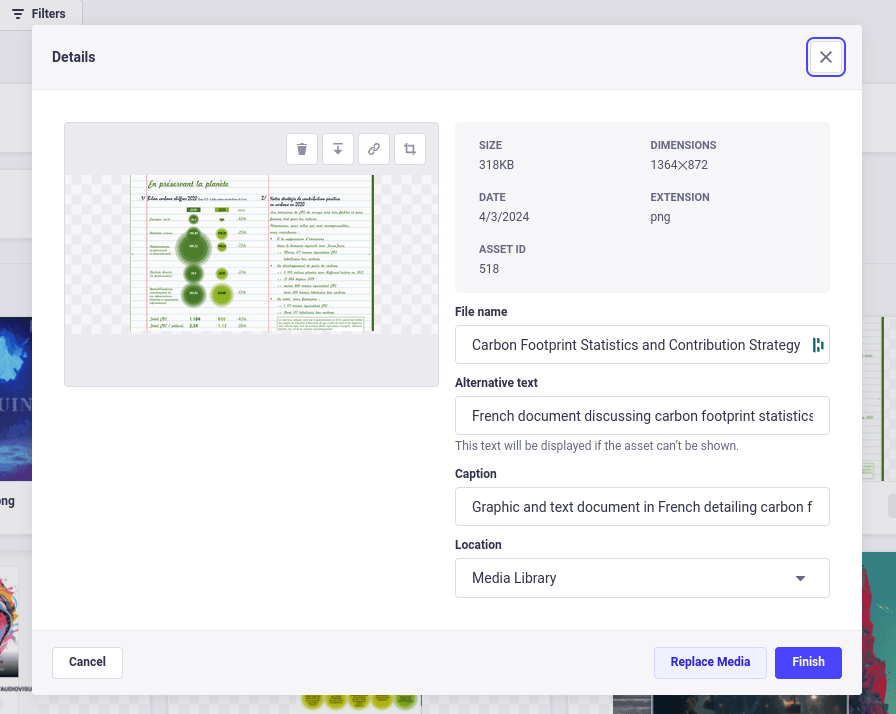
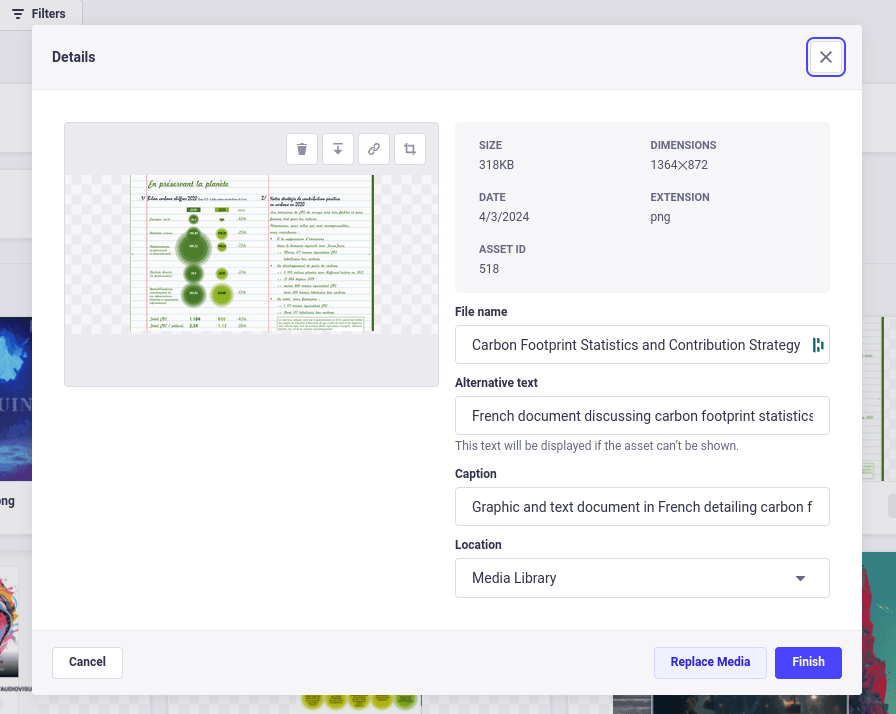
De faire en sorte que lorsqu'on clique sur une image, on traite l'image en question pour l'analyser, et en déduire un texte alternatif, une légende, et ainsi pouvoir améliorer les performances SEO de nos images de manière générale.
De faire en sorte que lorsqu'on clique sur une image, on traite l'image en question pour l'analyser, et en déduire un texte alternatif, une légende, et ainsi pouvoir améliorer les performances SEO de nos images de manière générale.

Après avoir cliqué sur une image et attendu le processus :


On se retrouve ainsi capable de compléter un très grand nombre de données par rapport aux images présentes dans notre API.
Concrètement, en termes de code brut, ça ressemble à du Strapi, la séparation entre un contrôleur, la route, les services, et c'est Strapi qui s'occupe de la connexion vers la base de données.
🚀 Merci d'avoir lu jusqu'ici !
Si cet article vous a plu, partagez-le autour de vous.
💡 Une idée en tête ? Discutons-en !☕