Faire une animation avec n'importe quelle image
Publié le - 14 février 2024 par Andy Cinquin
AnimationMotion designRiveWebAfter effectTutoriel d'animation gratuiteCréation de fond animéUtilisation de MidjourneyAnimation sans AdobeBing Image CreatorLeonardo IARive et Lottie pour l'animationTechniques de détourageAnimation de calquesGénérateur d'image IAAlternatives gratuites à Photoshop
Dans ce tuto, nous allons voir comment réaliser dans l'idée ce genre d'animation et de background, quelles sont les étapes et possibilités, et comment faire tout ça gratuitement (avec ou sans la suite Adobe). Sachant que la suite Adobe ne permet que de gagner du temps !
Version payante et premium :
Prérequis :
Prérequis :
- Photoshop
- Midjourney
- After Effects
- Un endroit où héberger votre animation, votre propre serveur, votre propre site
Étape 1 : Générer une image avec MidJourney (ou autre IA)
Étape 2 : Détourer chaque élément séparément (les éléments à animer)
Étape 3 : Mettre tout dans After Effects, puis on fait les animations à la main sur chaque élément qui a été préalablement détouré
Étape 4 : On rend ça en vidéo, ou en séquence d'images, et tadaaa
Étape 2 : Détourer chaque élément séparément (les éléments à animer)
Étape 3 : Mettre tout dans After Effects, puis on fait les animations à la main sur chaque élément qui a été préalablement détouré
Étape 4 : On rend ça en vidéo, ou en séquence d'images, et tadaaa
Version gratuite (plus galère mais ça se fait !):
Prérequis :
Prérequis :
- Bing Image Creator (passer par Copilot -> la barre de recherche de Bing)
- Leonardo (ou autre IA génératives)
- Photopea (Photoshop en ligne simplifié)
- Rive (ou Lottie)
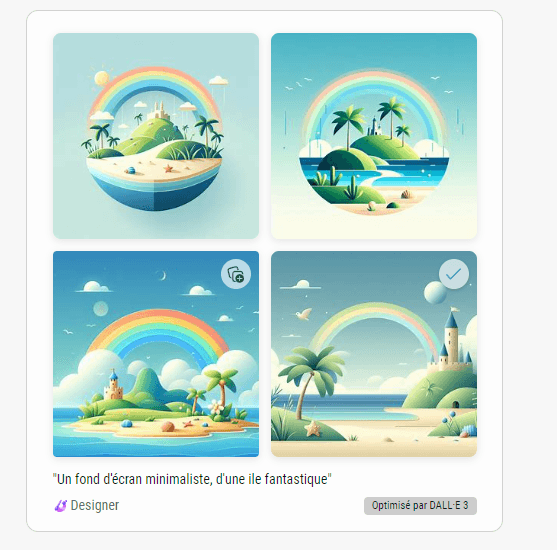
Bing image
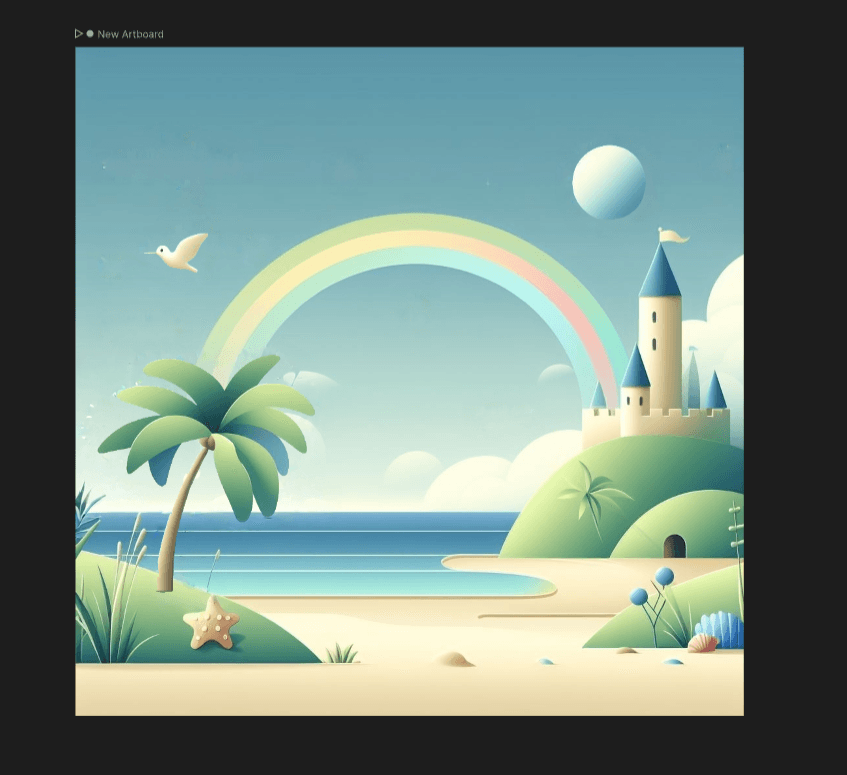
On part sur Bing Image (ou tout autre générateur d'image gratuit), on demande ce qu'on veut, il est préférable de demander des choses simples, minimalistes, vectorielles, et avec beaucoup de contraste, ça nous aidera dans les étapes suivantes.
Version pro et payante : on utilise Midjourney
Version pro et payante : on utilise Midjourney

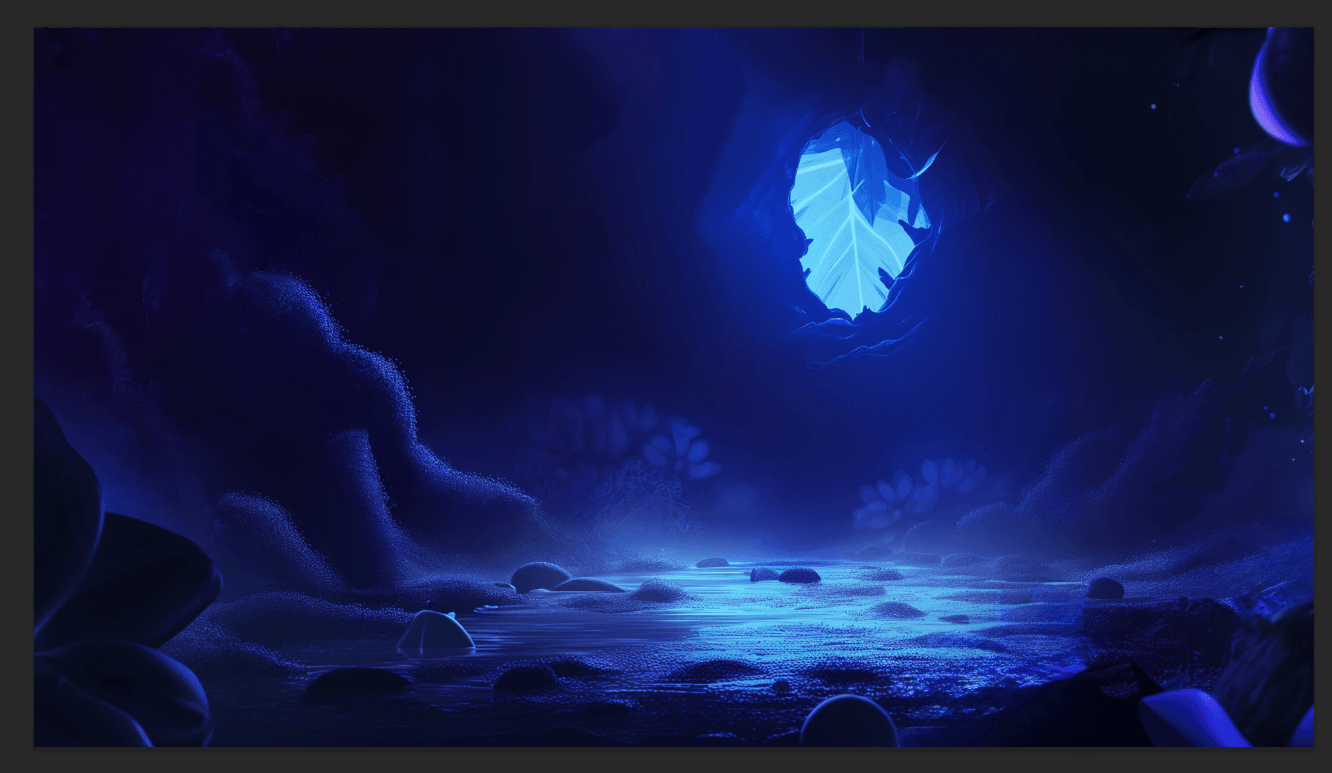
Après avoir généré nos images, on choisit celle qui nous plaît le plus, et que nous voulons animer et faire prendre vie.
On sauvegarde bien cette image, nous en aurons besoin
On sauvegarde bien cette image, nous en aurons besoin

Leonardo edit
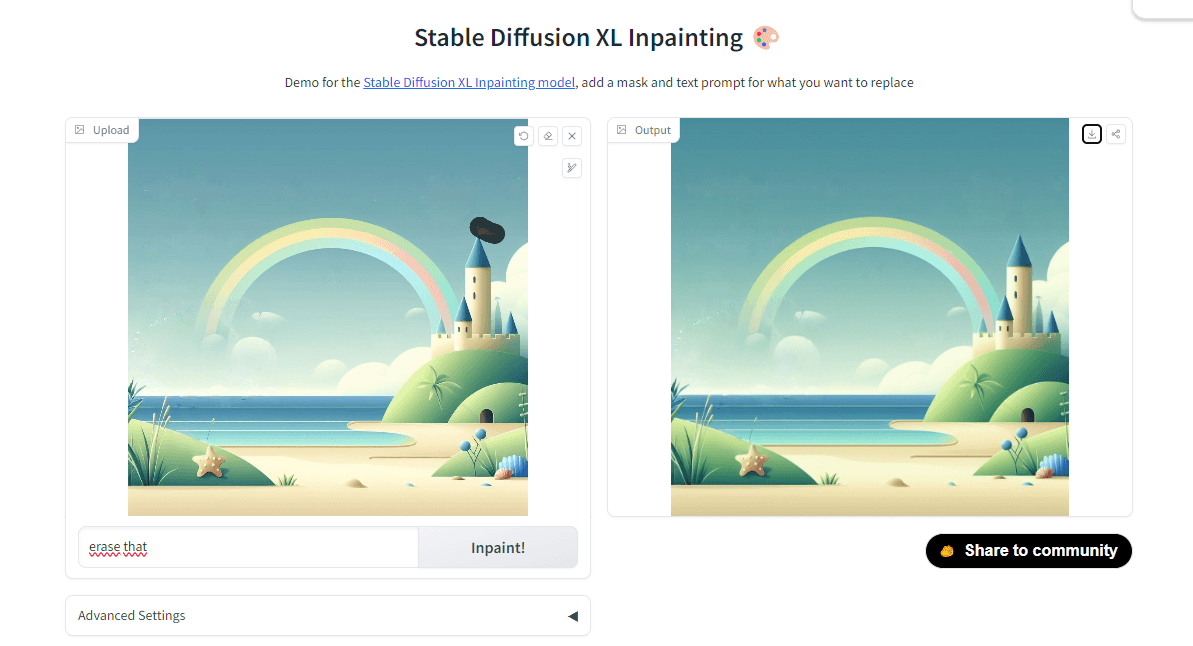
Alternative gratuite (merci Bréval) : SDXL Inpainting - a Hugging Face Space by diffusers

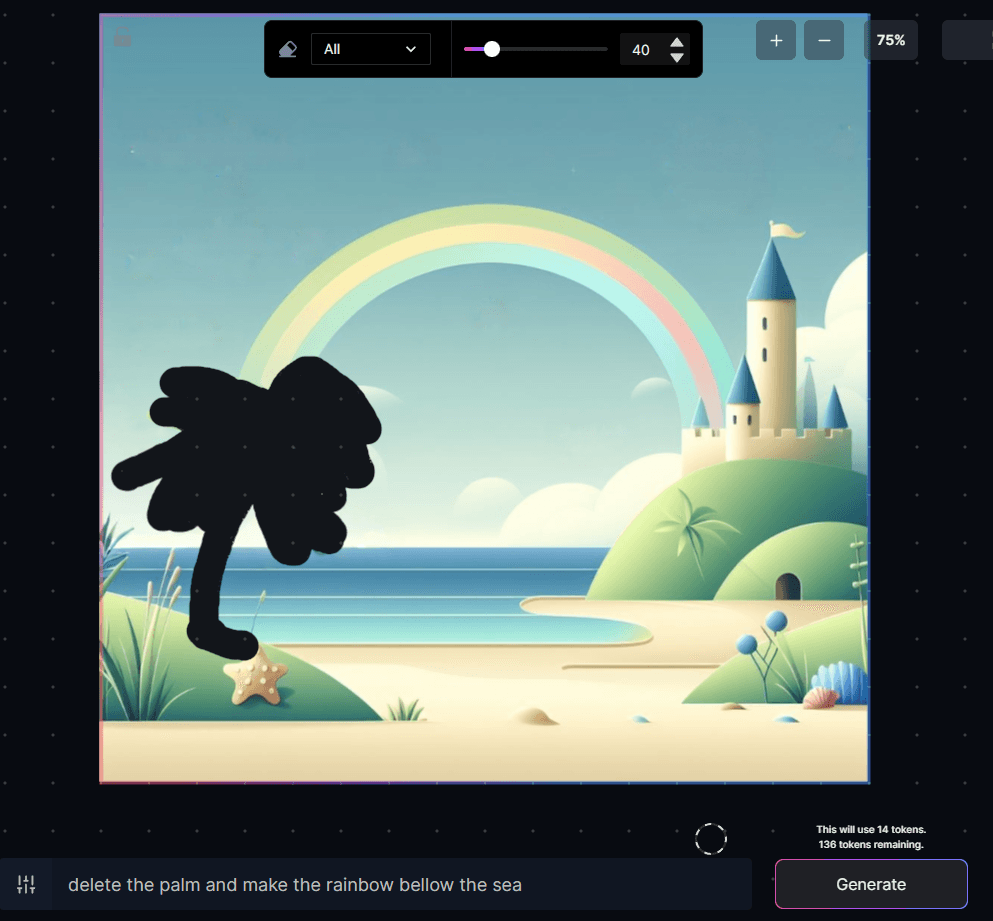
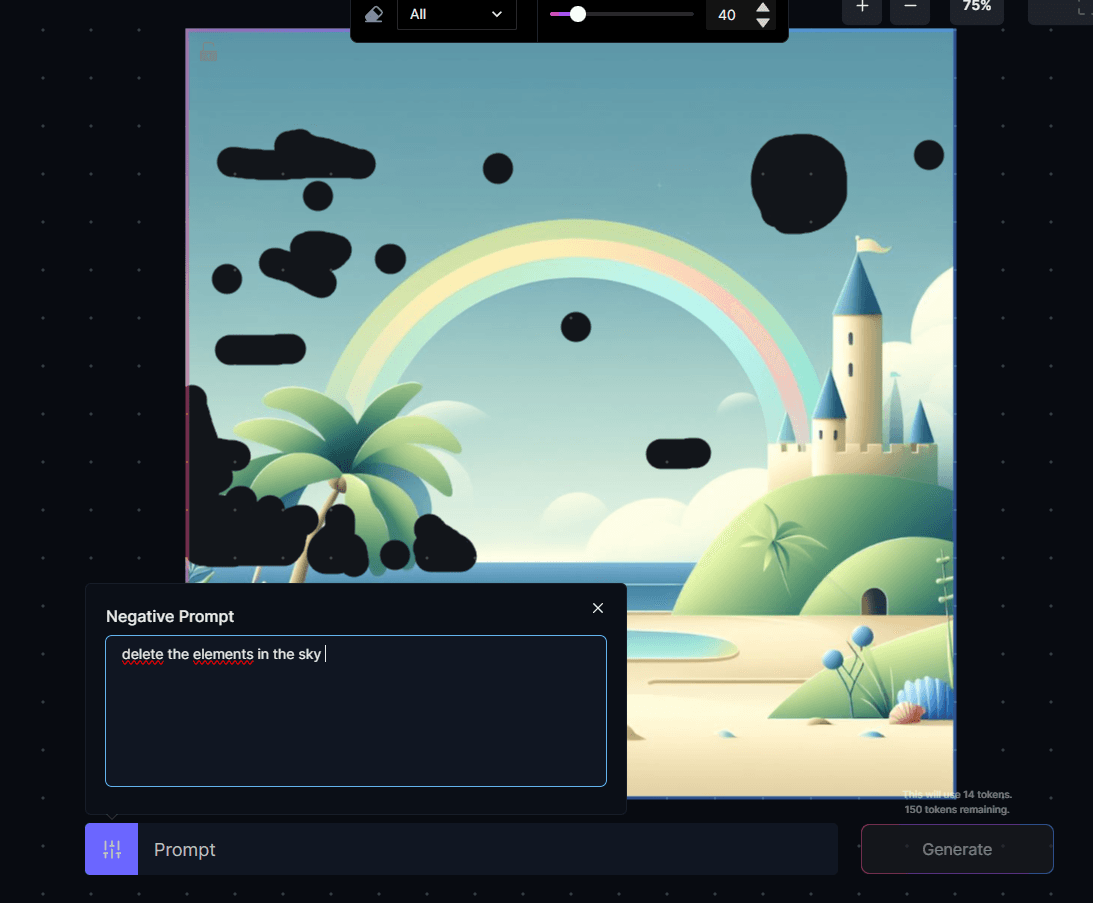
Ici, on prend un outil capable de faire de la génération de complétion d'image et de remplacement, Leonardo IA est très bien pour faire ça en version gratuite (on dispose de quelques crédits quotidiens, normalement ça suffit)
Version pro : Adobe Firefly / Photoshop
Version pro : Adobe Firefly / Photoshop
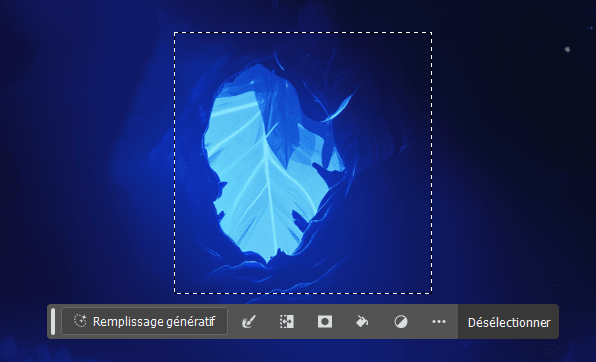
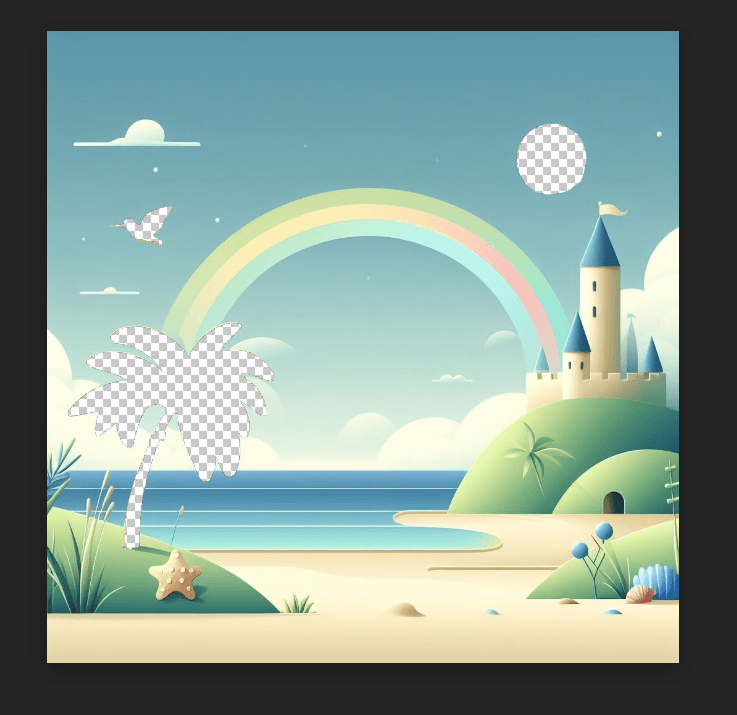
On va donc supprimer les éléments qu'on va vouloir animer pour avoir le fond normal sans l'élément et avoir ce qui se trouve derrière l'objet lorsqu'on va le détourer.
Sur Leonardo, c'est l'outil "erase" :

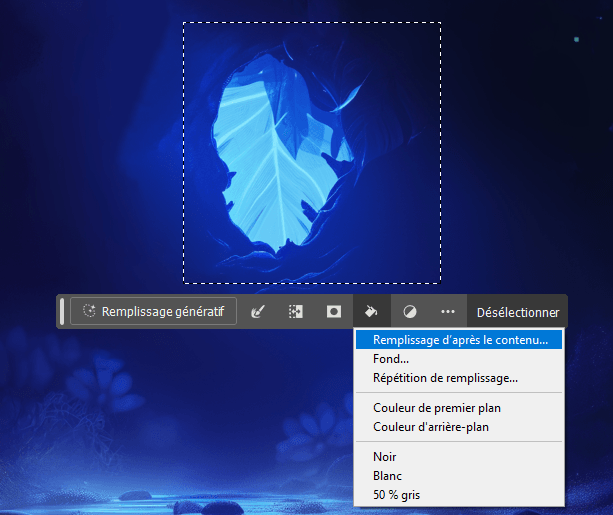
Sur Photoshop, c'est l'outil "remplissage génératif" ou "remplissage d'après le contenu" (derrière le petit seau)


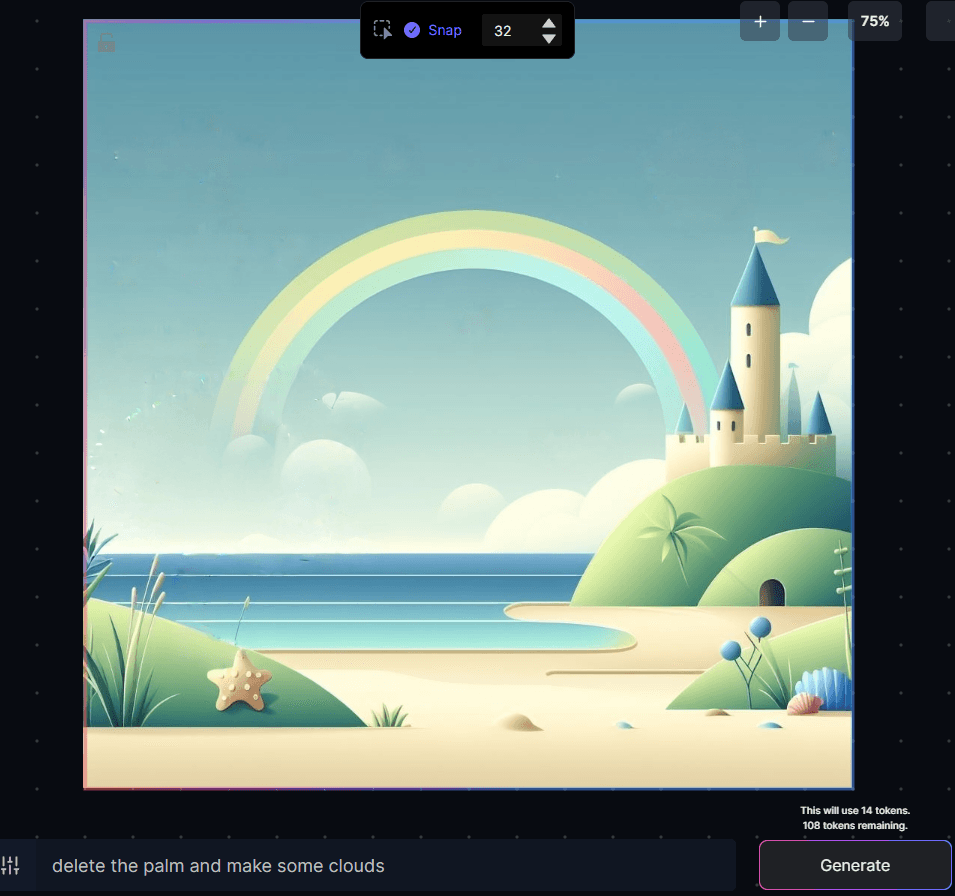
Une fois supprimés tous les éléments, on se retrouve avec une image simplifiée.



On sauvegarde maintenant bien précieusement cette image.

Photopea | Online Photo Editor
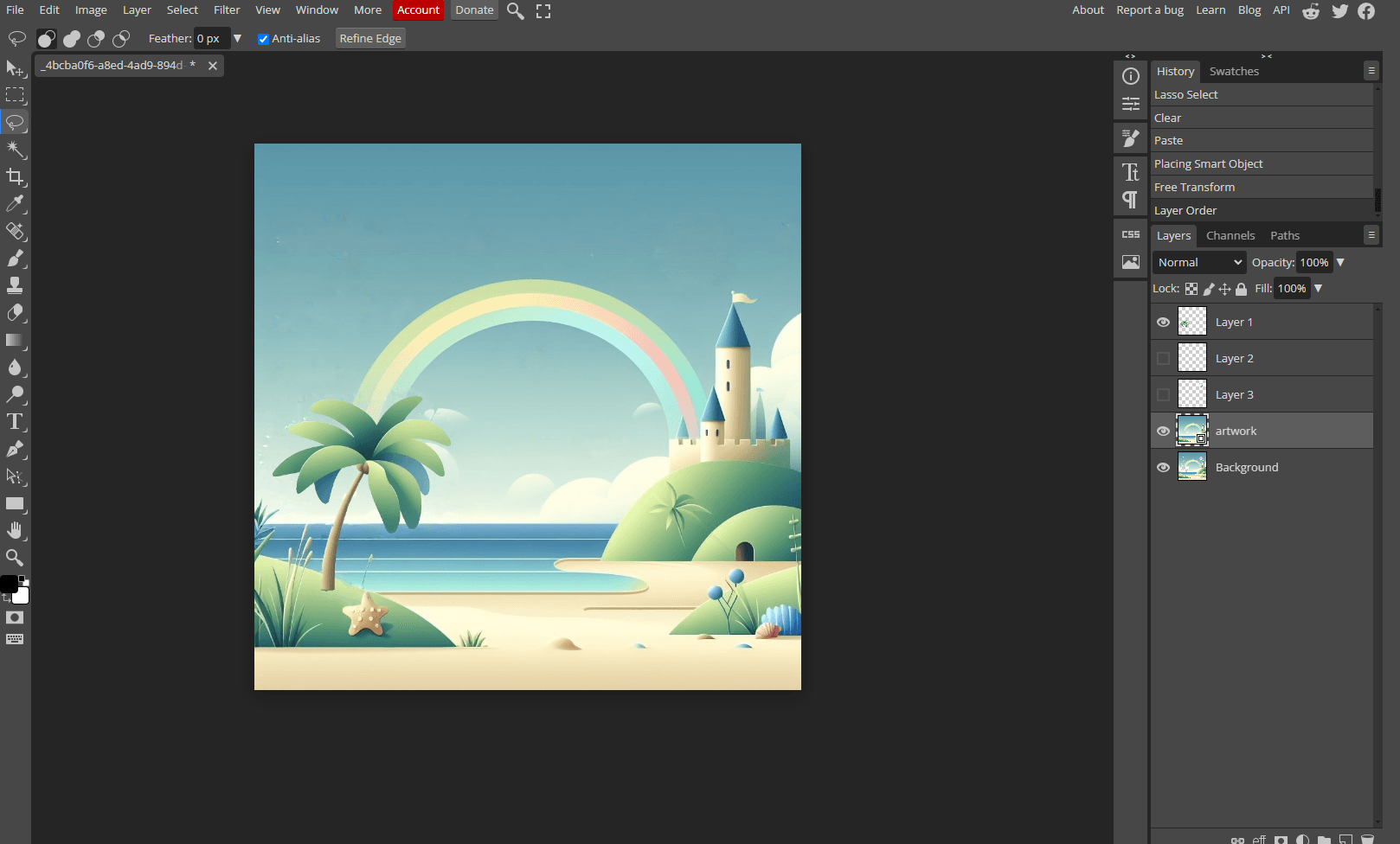
Là, on va prendre le Photoshop en ligne et gratuit (ou tout autre outil équivalent, capable de faire des calques grossièrement)
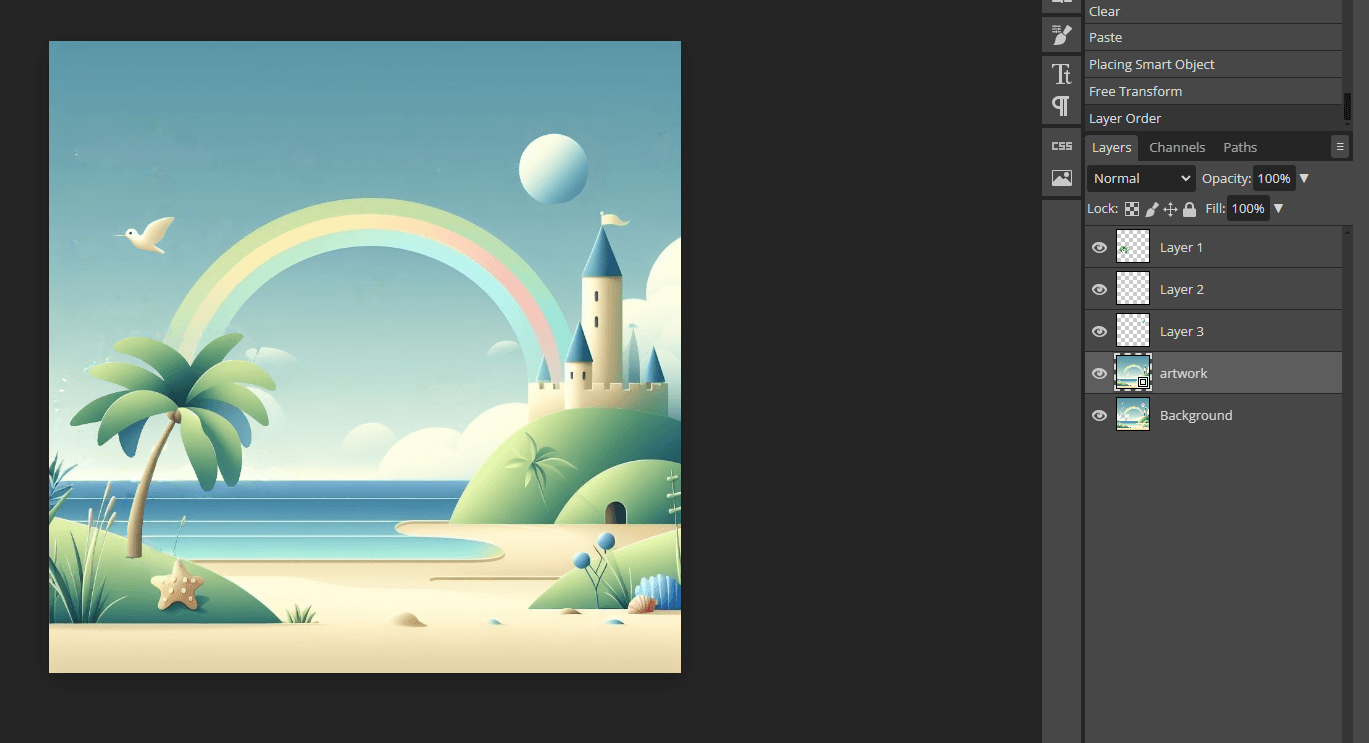
Le but va être de séparer les éléments et de les mettre dans des calques spécifiques pour ensuite recréer l'image de zéro.
Le but va être de séparer les éléments et de les mettre dans des calques spécifiques pour ensuite recréer l'image de zéro.
Pro : on passe directement par Photoshop
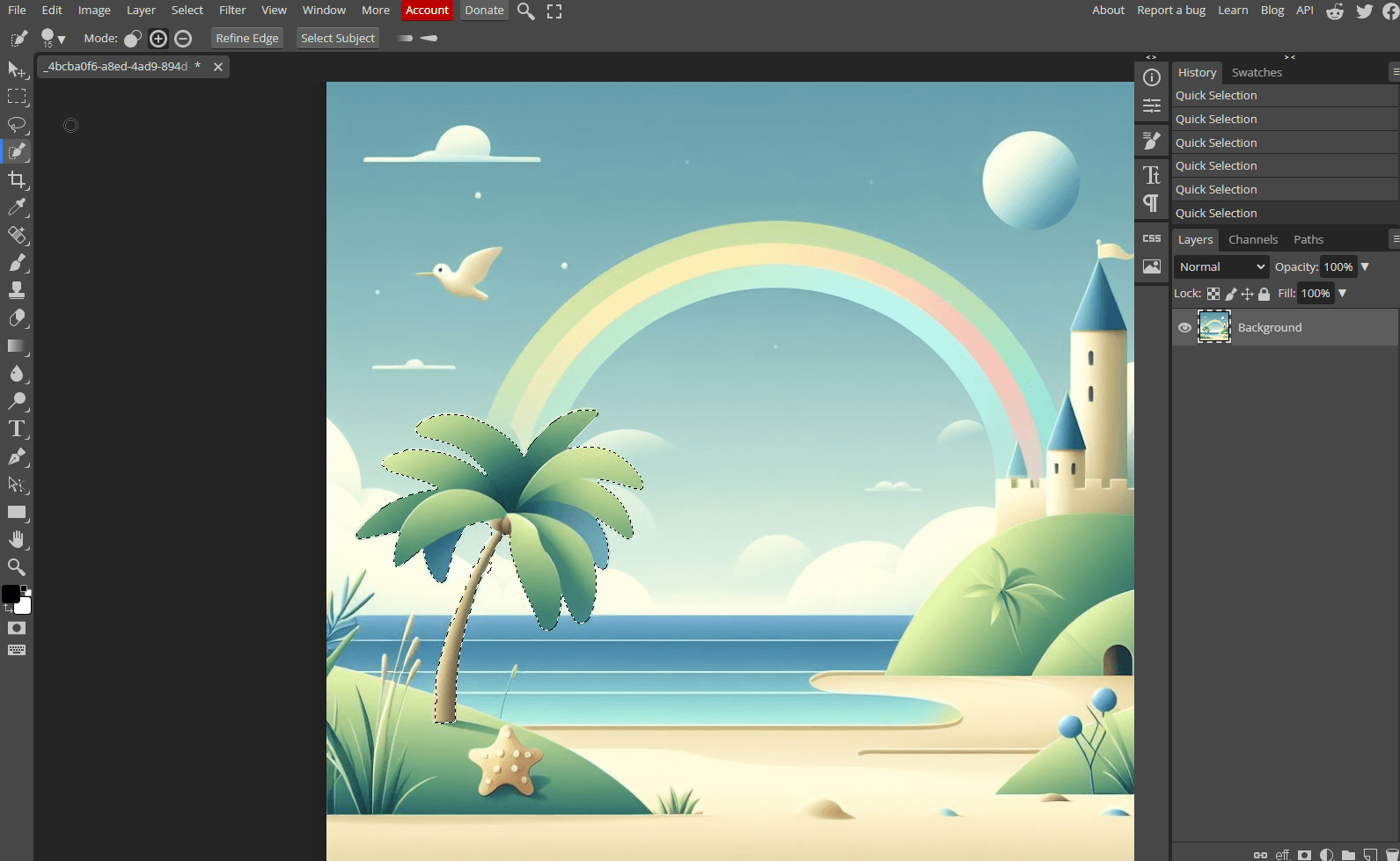
On utilise les outils de détourage, lasso, baguette magique, sélection d'objet, peu importe, le but est juste de séparer les éléments entre chaque calque
L'outil de sélection d'objet de Photoshop marche super bien :

Pour Photopea, il existe le même outil :

Légèrement moins performant, mais marche plutôt bien pour les choses simples.


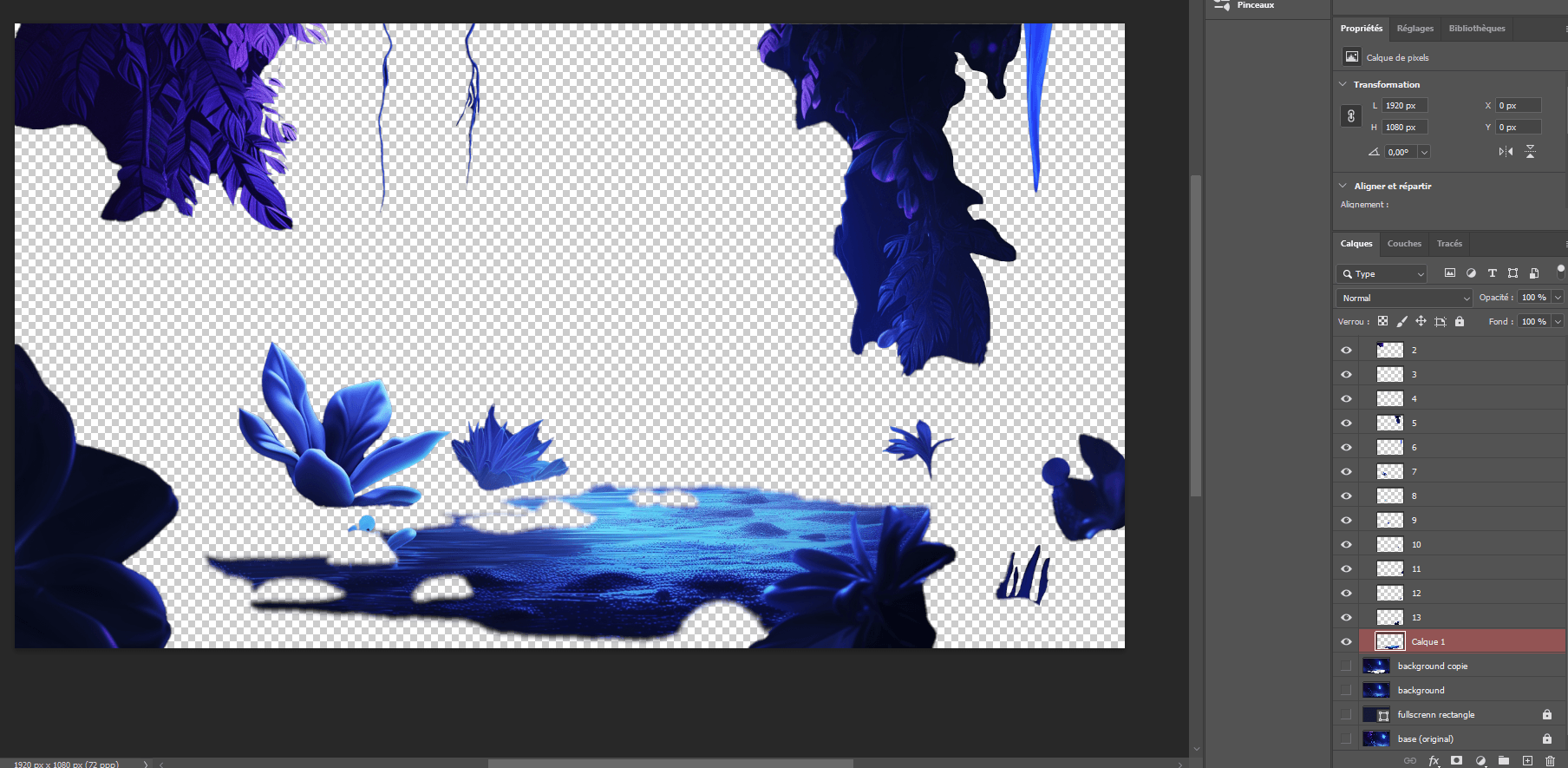
On remet les images ensemble, à partir de l'image simplifiée, et des calques séparés


Puis on sauvegarde les images des calques séparés dans des fichiers séparés.
Si on est sur Photoshop, et qu'on veut utiliser After Effects dans la prochaine étape, on peut juste sauvegarder le .psd, After Effects est capable de séparer les calques lui-même directement depuis le .psd
Si on est sur Photoshop, et qu'on veut utiliser After Effects dans la prochaine étape, on peut juste sauvegarder le .psd, After Effects est capable de séparer les calques lui-même directement depuis le .psd
Rive app
Là, on passe dans la partie animation, ici, on utilisera Rive, on peut aussi utiliser After Effects (payant) et Lottie JS , ou toute autre alternative.
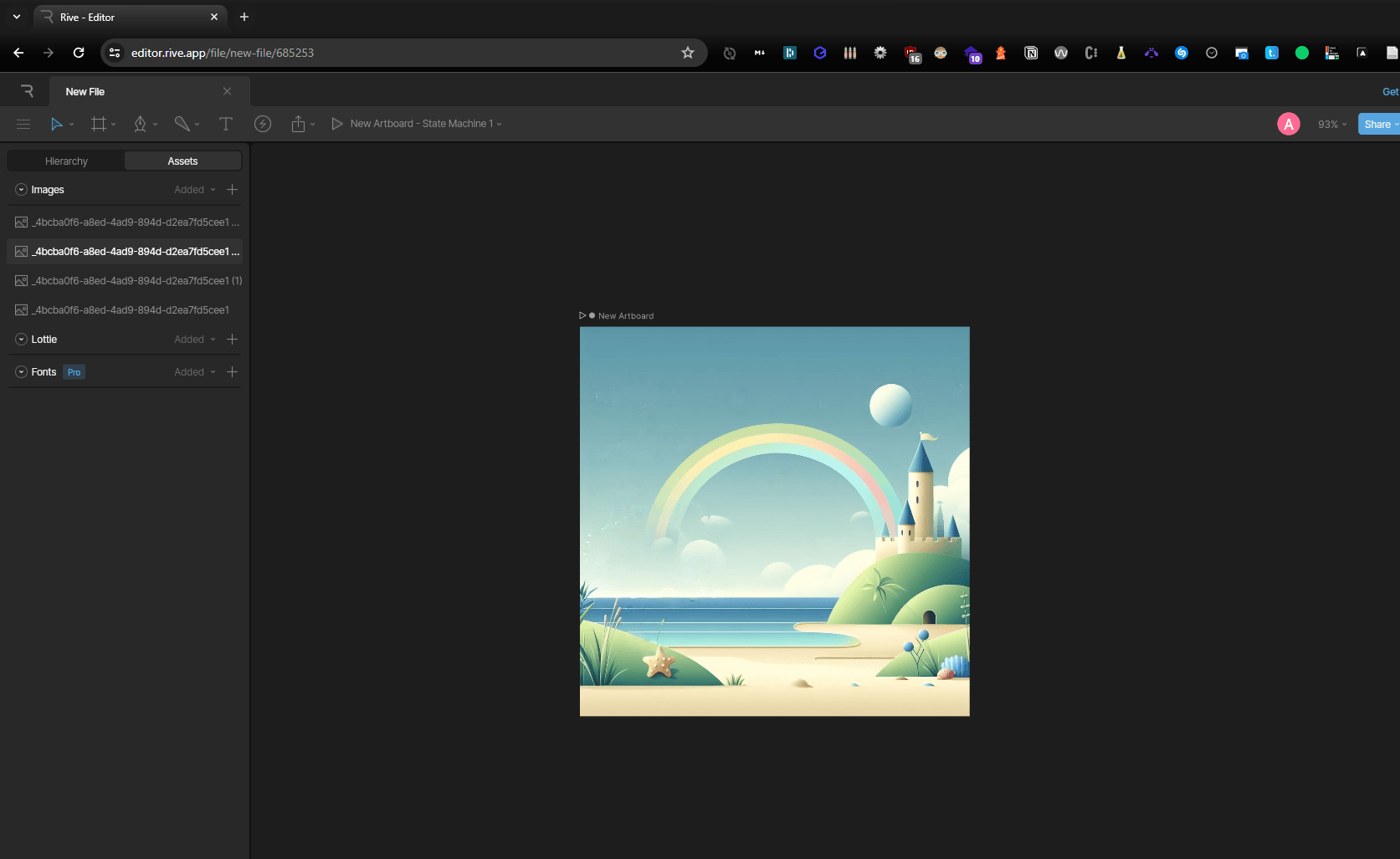
L'idée est qu'on va venir recréer l'image avec chaque image sauvegardée.

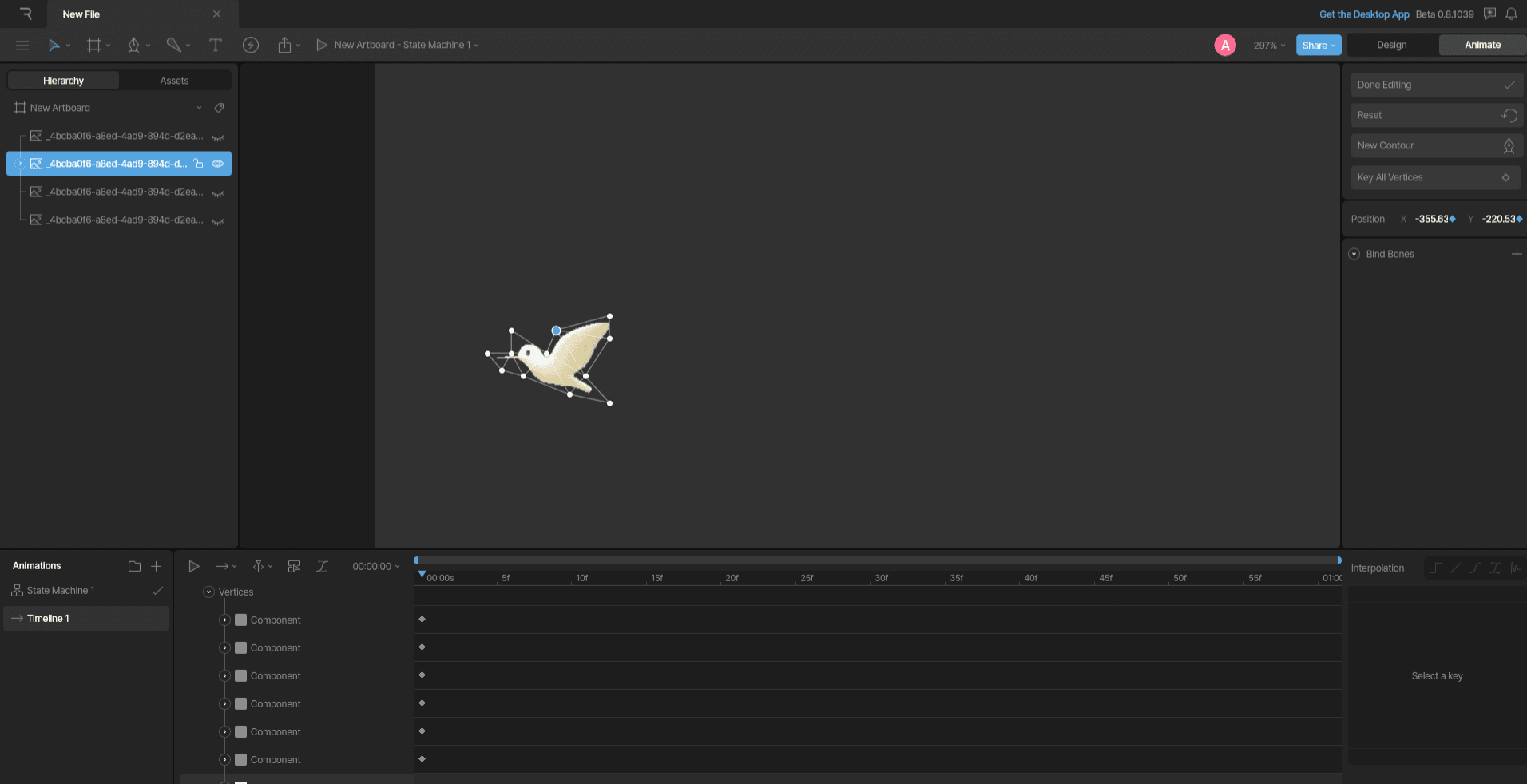
on refait l'image sur rive à partir de nos différents éléments :

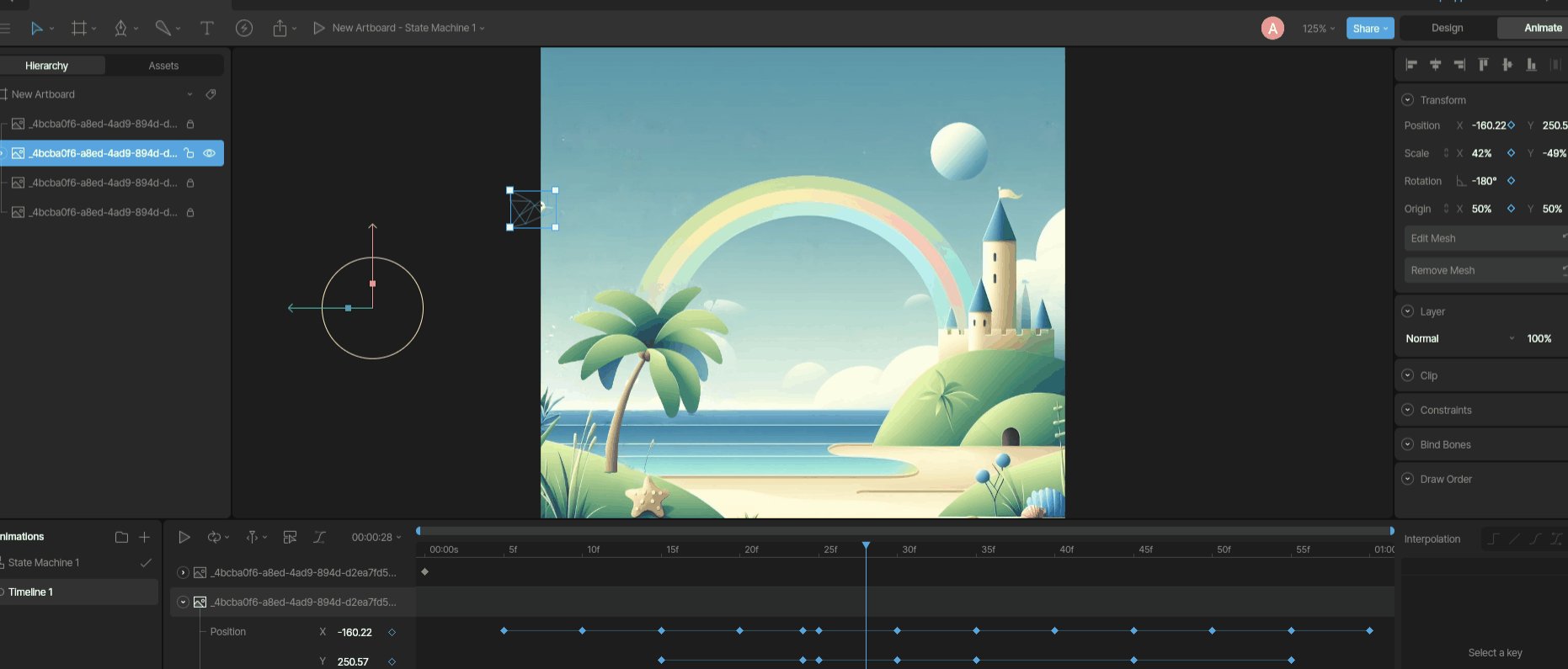
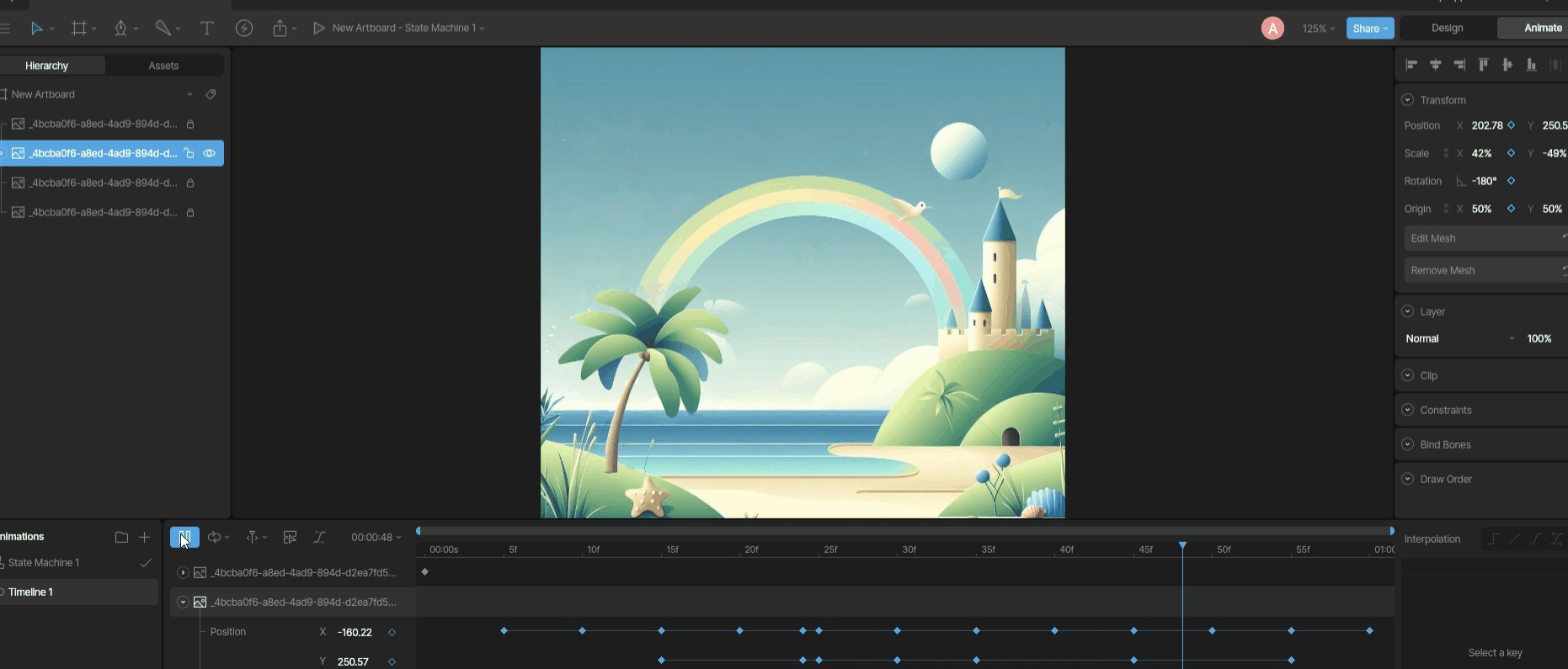
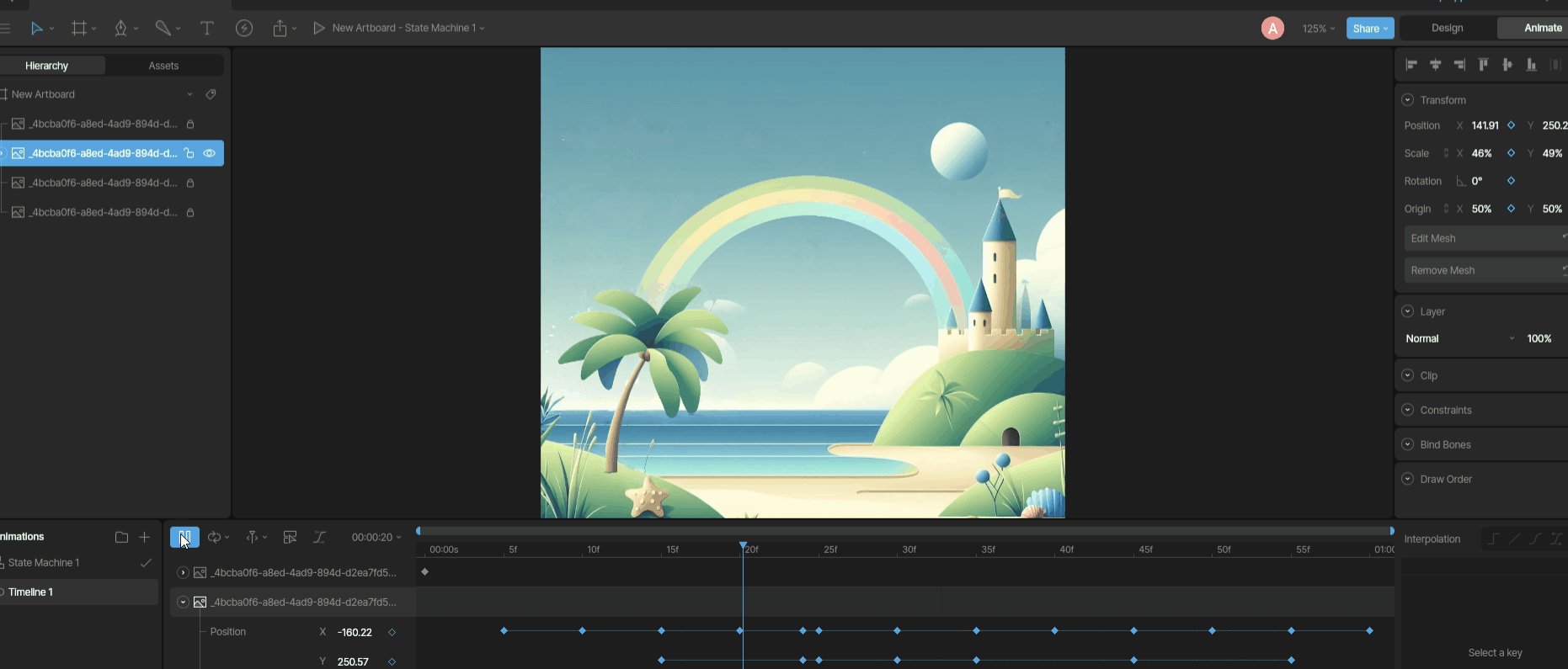
Une fois fait, on passe à la partie animation, on va prendre un exemple avec la mouette.
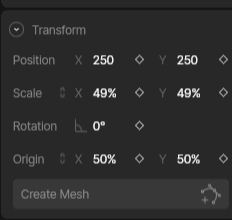
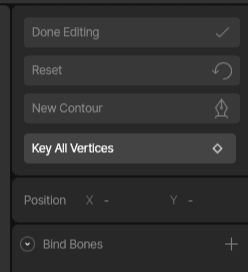
On va se focaliser sur la partie "create mesh" à droite !
On va se focaliser sur la partie "create mesh" à droite !

On entoure notre sujet.
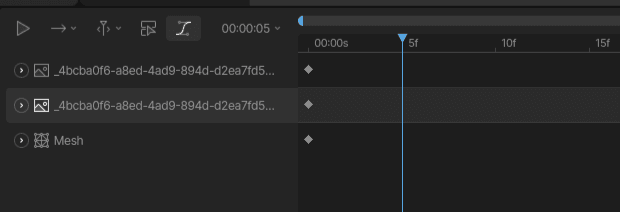
Puis on change de keyframes.
Puis on change de keyframes.

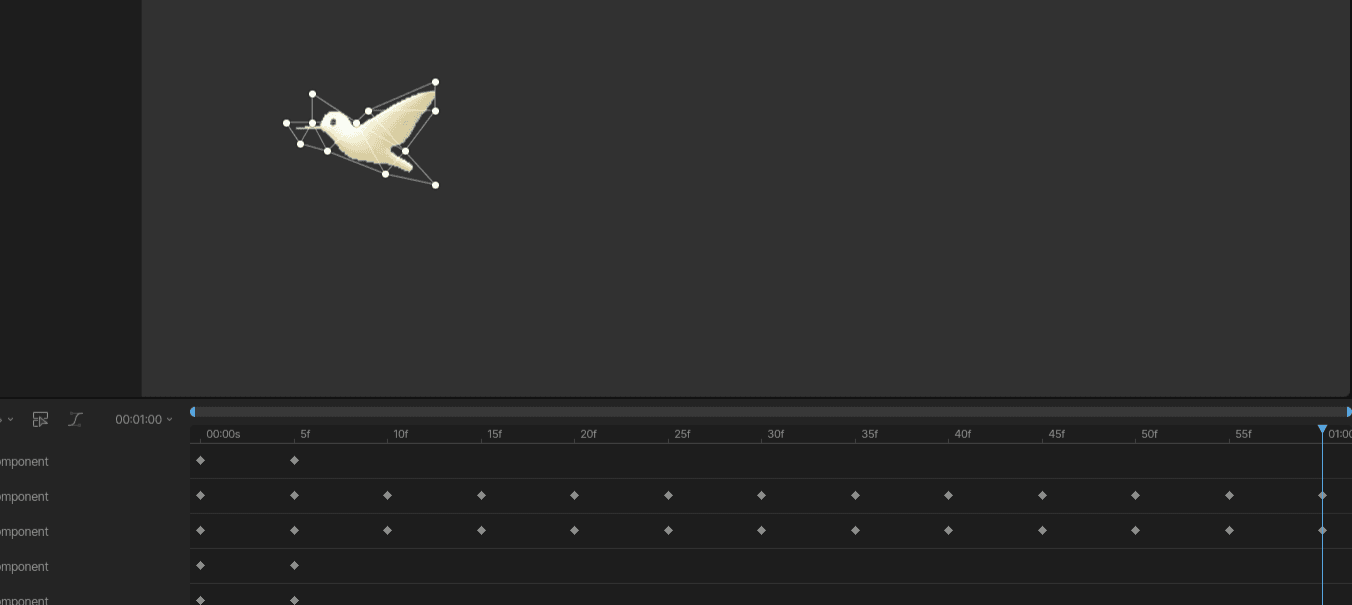
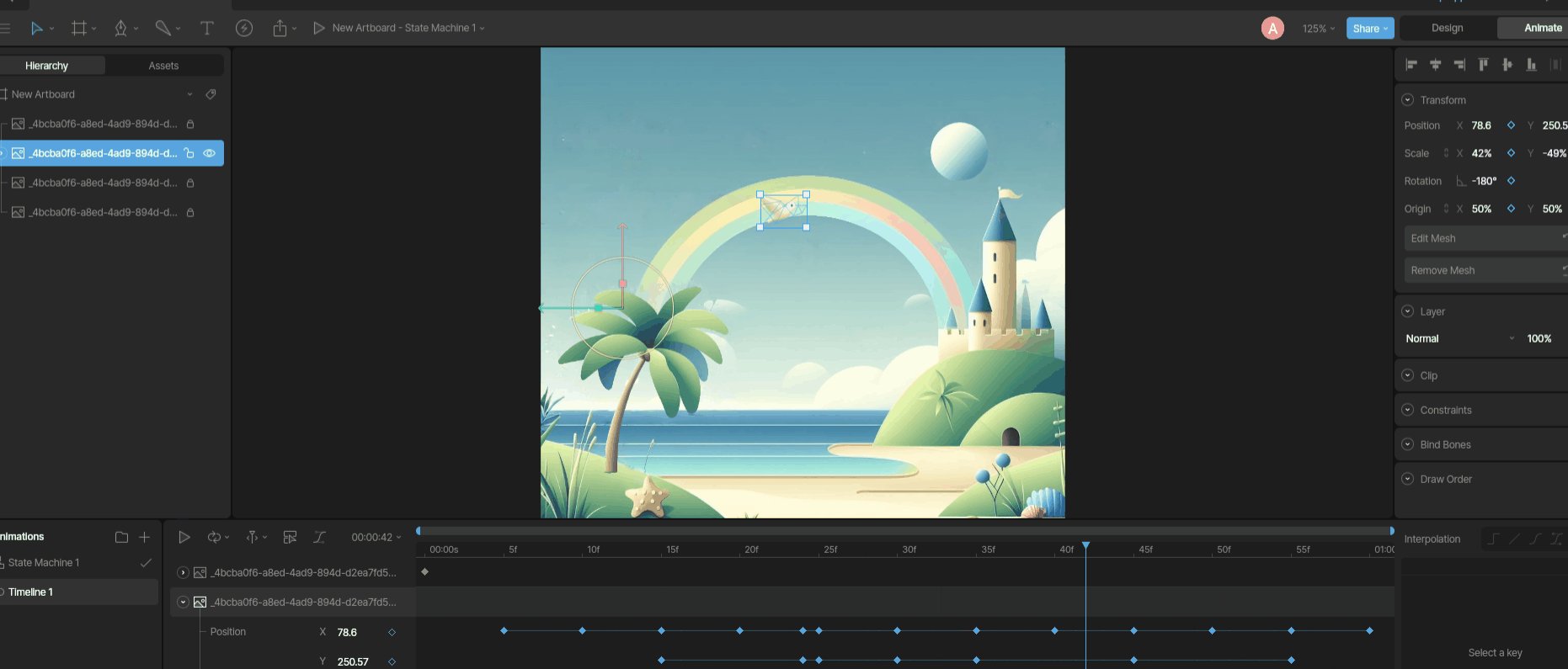
Ensuite, après avoir changé de keyframe, on sélectionne nos points de mesh à bouger, et on les bouge.


On bouge les points, puis on change de frames, plusieurs fois :


Et hop ! Plus qu'à faire ça pour tous les éléments ! :D
Amusez-vous bien !
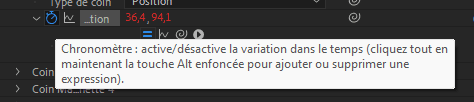
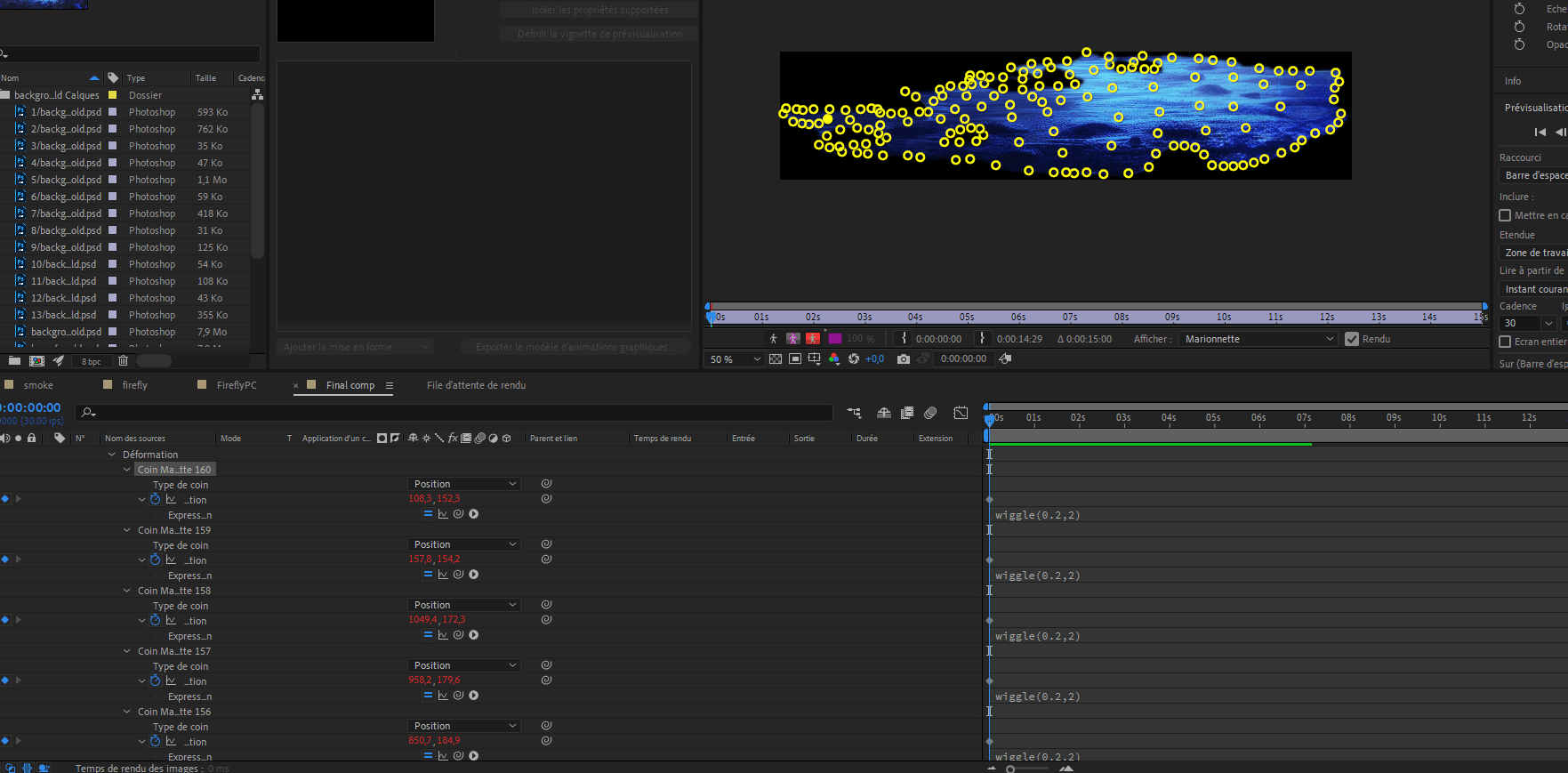
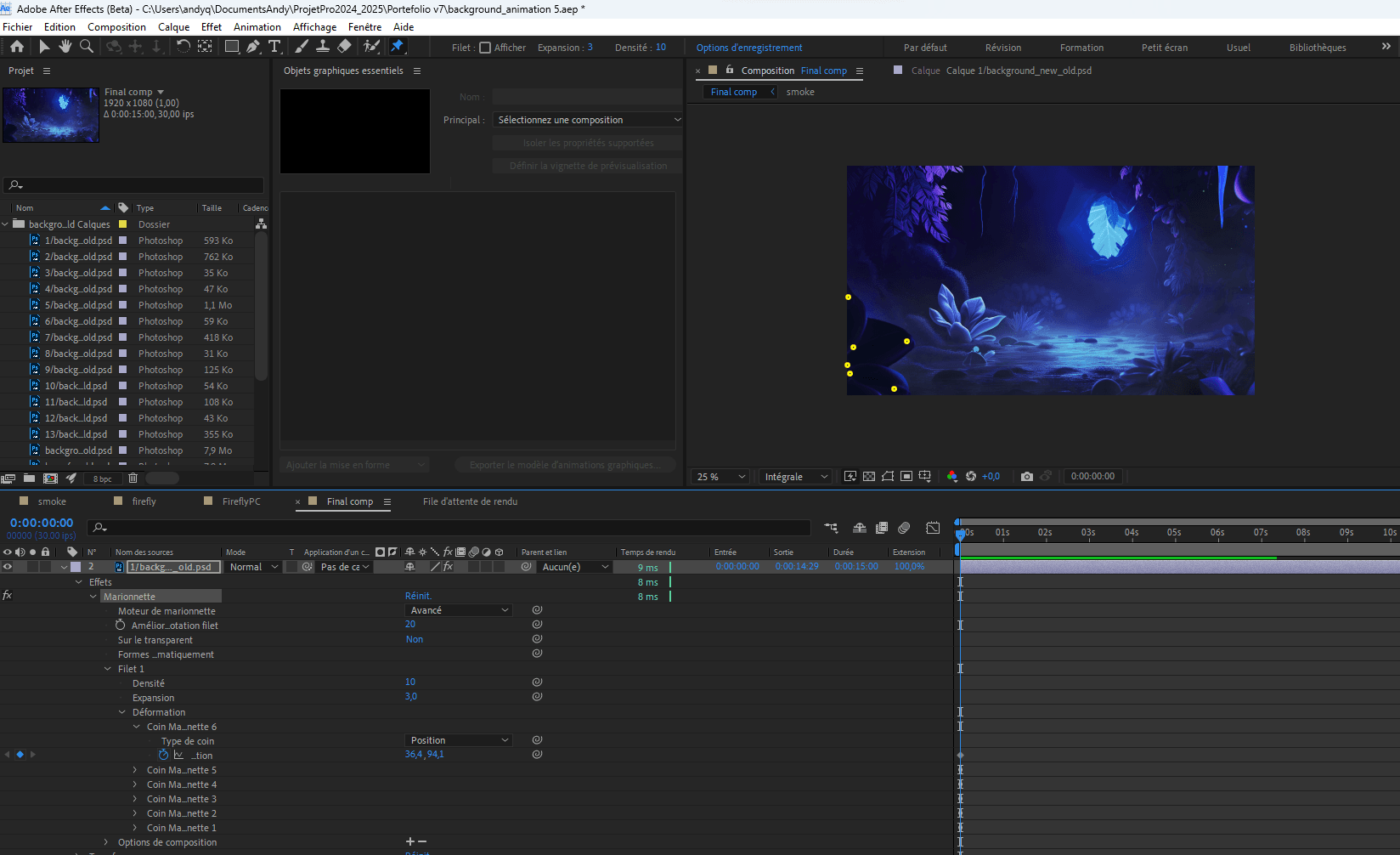
Pour les animations dans After Effects, vous pouvez utiliser sur les points des marionnettes


Sur la fonction de la keyframe (le petit chronomètre), rester appuyé sur "alt" en cliquant
puis utiliser
puis utiliser

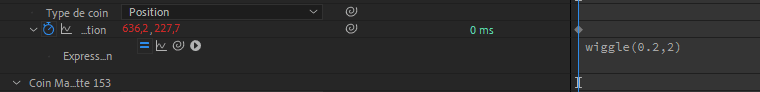
wiggle(fréquence, variation)
Qui permet de simuler de l'aléatoire !
Qui permet de simuler de l'aléatoire !
Hébergement :
-> Vimeo
->
-> blob storage
-> YouTube
-> svg animation
-> gif
-> apng
-> lottie intégration (canvas html)
-> rive intégration (canvas html)
-> Vimeo
->
<video></video>-> blob storage
-> YouTube
-> svg animation
-> gif
-> apng
-> lottie intégration (canvas html)
-> rive intégration (canvas html)
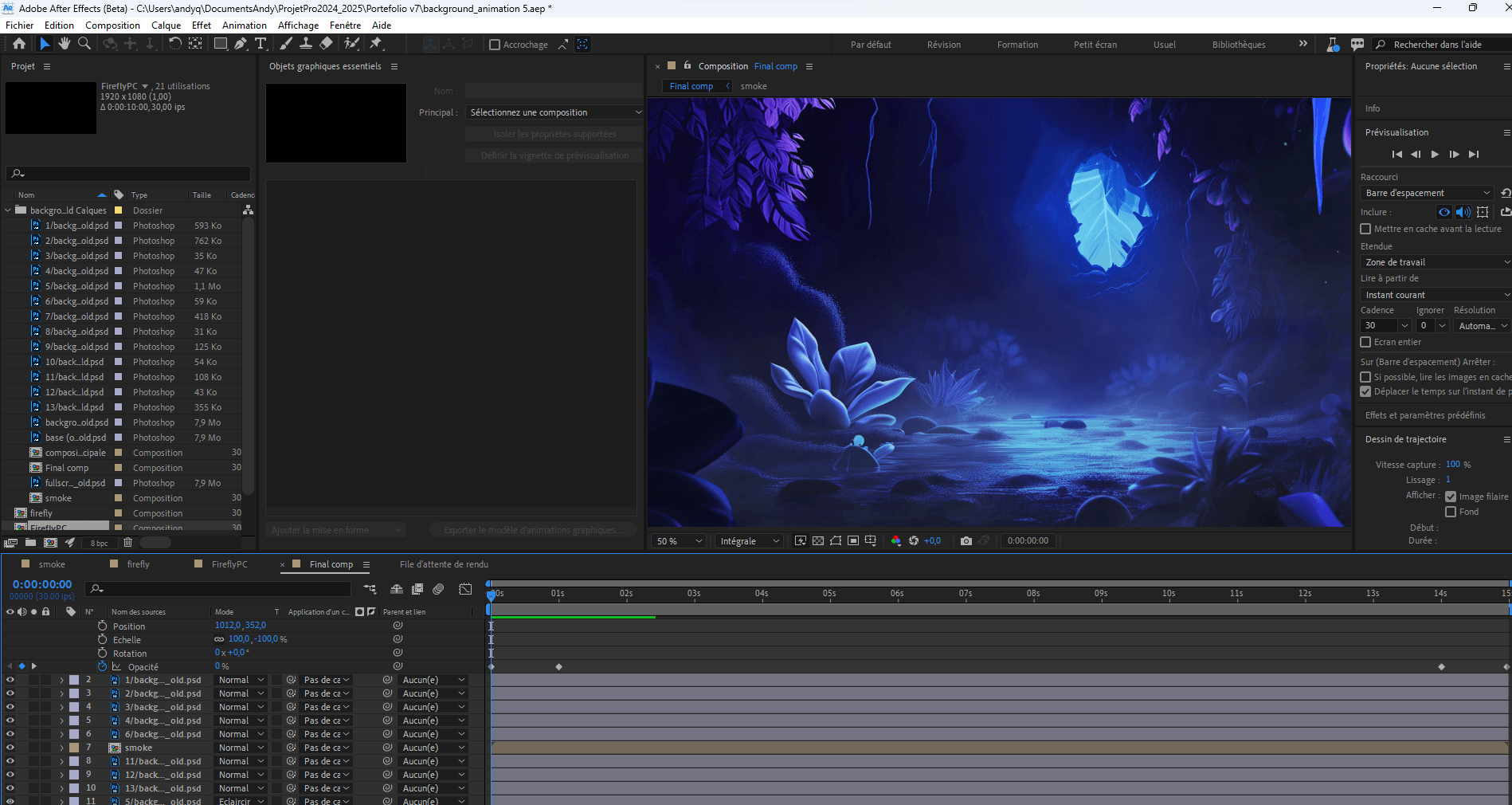
Exemple pour ce que j'ai fait pour mon site :





J'ai placé mes points sur chaque élément de chaque calque distinctement, puis animé le tout pour que ça donne ça :
Il y a :
- Les lucioles
- Chaque plante
- L'eau
- La lumière à partir du trou au centre
- La fumée
-> soit un peu plus de 20 calques différents et animés différemment !
Exemple avec Stable Diffusion XL (Hugging Face)

🚀 Merci d'avoir lu jusqu'ici !
Si cet article vous a plu, partagez-le autour de vous.
💡 Une idée en tête ? Discutons-en !☕